[eGovFramework] Spring 기반 웹 프로젝트 만들기(3) : JSP 페이지 연결
▶예제소스를 추가한 eGovFrame Web Project를 생성 바로가기
[eGovFramework] Spring 기반 웹 프로젝트 만들기(1) : 프로젝트 생성
[eGovFramework] Spring 기반 웹 프로젝트 만들기(1) : 프로젝트 생성 1. eGovFrame Web Project 생성 - Package Explorer 창에서 [마우스 우키] - [New] - [Other] - [eGovFrame] 폴더에 eGovFrame Web P..
haenny.tistory.com
▶sample 코드를 나의 템플릿에 맞는 코드로 변경 바로가기
[eGovFramework] Spring 기반 웹 프로젝트 만들기(2) : sample 삭제
[eGovFramework] Spring 기반 웹 프로젝트 만들기(2) : sample 삭제 Spring 기반 웹 프로젝트 만들기(1) [eGovFramework] Spring 기반 웹 프로젝트 만들기(1) : 프로젝트 생성 [eGovFramework] Spring 기..
haenny.tistory.com
위에서 Tomcat 서버 구동까지 에러없이 잘 넘어왔다고 가정을 하고, 페이지 연결하는 부분까지 설명을 하겠다.
먼저, 프로젝트를 새로 생성해서 예제를 만들었기때문에 프로젝트명이 다른점은 참고하자.
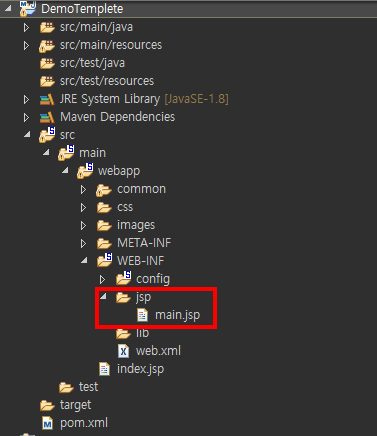
1. jsp 파일 생성
- 원하는 경로에 jsp 파일을 생성한다.

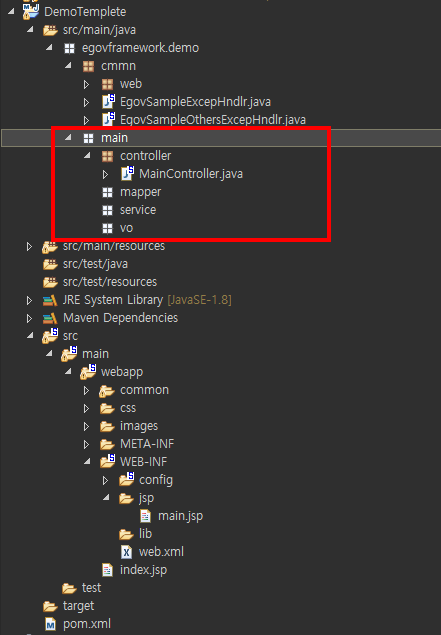
2. Controller 생성
- 첨부된 이미지와 같이 패키지와 클래스를 생성한다.
ex)
① egovframework.demo.main.controller 패키지 생성
② 생성한 main.controller 패키지 마우스 우키 > New > Class 클릭한 후 클래스 Name 설정하고 Finish
* 클래스명은 대문자로 시작한다

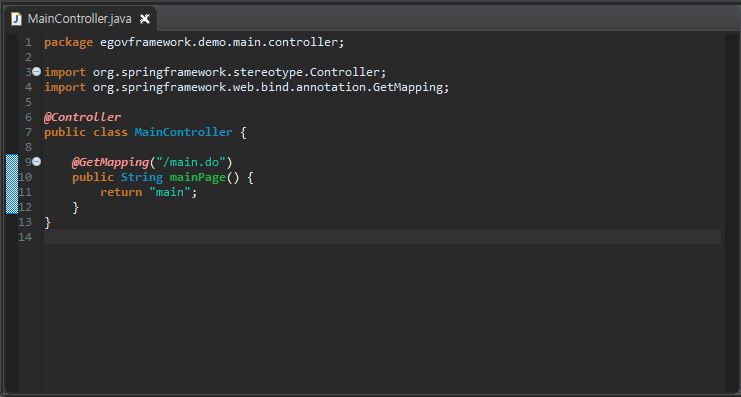
3. Controller 설정 및 RequestMapping(GetMapping) 설정
- 생성한 MainController.java 에서 @Controller 를 추가한 뒤, 페이지 연결을 위해 생성했던 jsp 경로 및 정보에 맞게 매핑해준다.
- 만약 [WEB-INF] - [jsp] 경로에 jsp파일이 바로 있는 것이 아닌 경우는 경로에 맞게 수정하면 된다.
ex) [WEB-INF] - [jsp] - [notice] - list.jsp 인 경우는 return 값이 "notice/list"가 된다.

이제 프로젝트를 빌드한 뒤 내가 설정한 매핑 주소로 들어가보자!
localhost:8080/DemoTemplete/main.do
- DemoTemplete은 ContextPath 이다.
일단 SpringMVC 모델에 대한 설명은 건너뛰고 간략하게 페이지 연결하는 법을 보았다.
'IDE > Eclipse' 카테고리의 다른 글
| [Eclipse] Dynamic Web Project 생성 및 JSP 페이지 연결 방법 : ① (0) | 2020.08.13 |
|---|---|
| [Eclipse] 이클립스 버전 확인 방법 (0) | 2020.08.13 |
| [Eclipse] 'Starting "Project"' has encountered a problem 오류 해결 (0) | 2020.03.01 |
| [Error] 이클립스 실행 시 Java was but returned exit code = 13 에러 해결 (0) | 2019.11.29 |
| [eGovFramework] Spring 기반 웹 프로젝트 만들기(2) : sample 삭제 (8) | 2019.11.11 |


댓글