[VSCODE] Visual Studio Code 다운로드 및 설치 후 확장자 세팅방법
1. Visual Studio Code 다운로드
웹 퍼블리싱을 하기위해 Visual Studio Code를 다운로드하기 위해 먼저 다음 페이지로 이동하자.
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
본인 컴퓨터 스펙에 맞게 다운로드를 하면 아래와 같이 실행파일이 다운로드 된다.
다운로드가 완료되면 실행파일을 실행시키자

다운로드 완료.
- 파일 열기
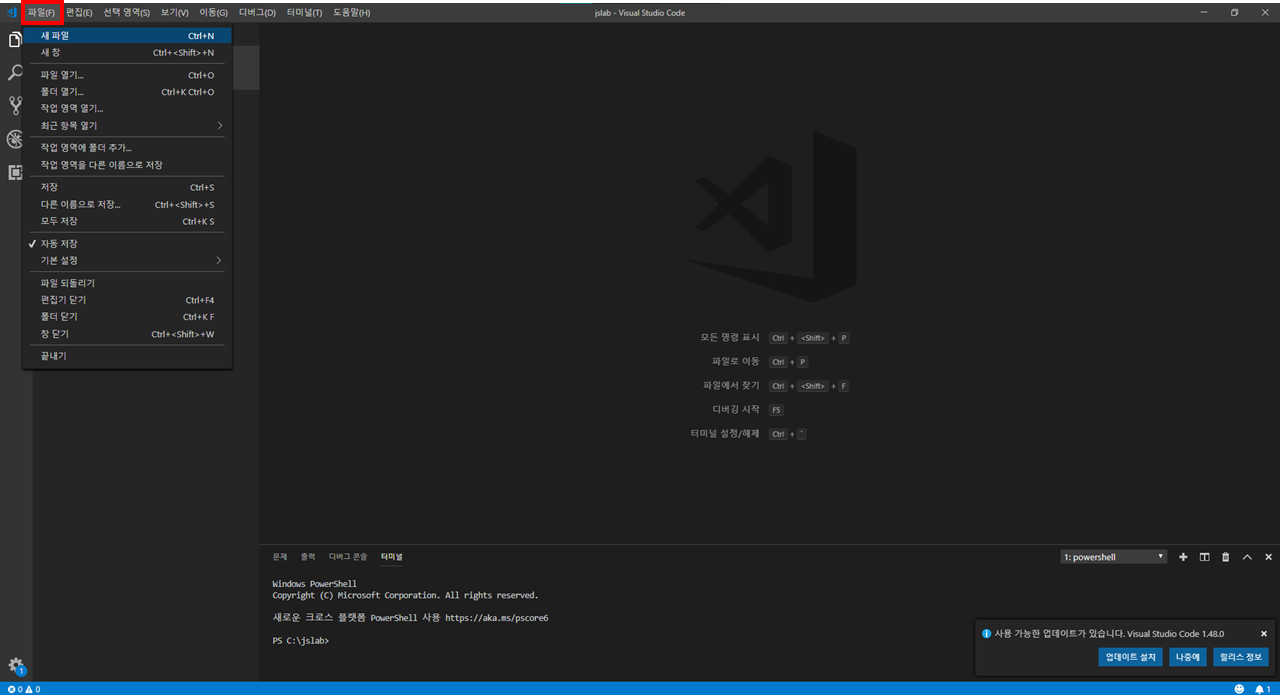
좌측 상단에 "파일" 클릭 후 "새 파일" 클릭해서 생성한다.
이때 html파일을 원한다면 home.html 로 확장자를 "html"로 맞춰야한다.

만약 기존에 가지고 있는 html 을 열고 싶다면, 파일 열기 혹은 폴더 열기로 해당 파일이 있는 경로를 선택하면 된다.
2. 확장자 세팅
아래와 같이 좌측하단에 마켓플레이스에 가서 필요한 확장자 프로그램을 다운로드 한다.

자주 쓰이는 확장자 추천
1. Korean Language Pack for Visual Studio Code : 한국어 지원해준다.
2. TODO Highlight :코드안의 설정한 문자 또는 TODO, FIXME(내장) 문자를 색으로 강조해주어 검색에 용이하다.
3. open in browser : html파일을 단축키 [Alt] + B 를 사용하여 바로 브라우저를 오픈할 수 있다.
'IDE > VsCode' 카테고리의 다른 글
| [VSCode] 확장 플러그인(Extension) 오프라인 설치 방법 (0) | 2022.05.20 |
|---|---|
| [VSCode] 터미널 PowerShell 에서 Command Prompt 로 변경하기 (Default Terminal 설정) (1) | 2021.11.04 |
| [NodeJS] Node.js 다운로드 및 설치 방법, 버전 확인 방법 (0) | 2021.11.04 |


댓글