[HTML5] 글자 태그 1 : <h#>, <p>, <br/>, <a>
- Heading Tag
제목, 주제를 표현할 때 쓰는 태그로 <h1>-<h6> 요소는 6단계의 구획 제목을 나타낸다.
<!DOCTYPE html>
<!-- Parent (부모요소) -->
<html lang="ko">
<!-- Child (자식요소) -->
<head>
<!-- Indent (들여쓰기) : 일반적으로 4포인트 -->
<title>웹표준</title>
</head>
<body>
<!-- Heading Tag : 제목, 주제를 표현할 때 쓰는 태그 -->
<h1>티스토리</h1>
<h2>부제목</h2>
<h3>h3태그</h3>
<h4>h4태그</h4>
<h5>h5태그</h5>
<h6>h6태그</h6>
</body>
</html>
<h1></h1>는 회사의 로고 혹은 가장 중요도가 높은 제목에 사용하며 보통 문서에서 딱 한번 사용한다.
<h2></h2>는 영역마다의 이름을 넣어주는 역할로도 사용한다.
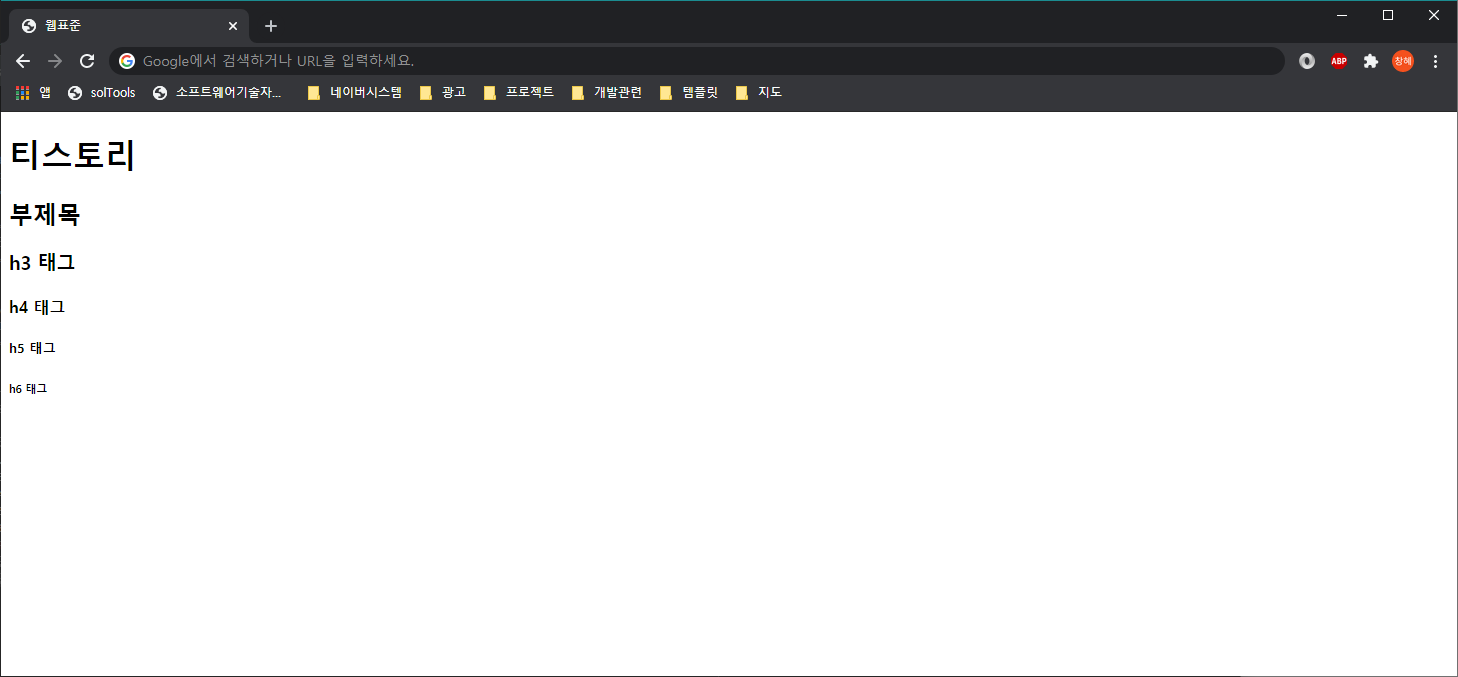
특별히 글자의 크기나 굵기에 대한 스타일을 주지 않았지만 다음과 같이 각 태그의 표출되는 스타일이 다른 것을 볼 수 있다.
단순히 글자 크기만 크게 보일 뿐 아니라, 검색엔진이 문서를 파악하기 위해 쓰이므로 상황에 맞게 <h#>를 잘 써주는 것이 중요하다.

- Paragraph Tag
문서의 단락이나 본문내용을 표기할 때 혹은 본문 안의 단락을 여러 개 나눌 때도 사용된다.
- lorem (dummy Text) : 단락안에 내용이 들어가지만 어떤 내용이 들어갈 지 모를 때 영역을 잡는 용도로 사용한다.
<!DOCTYPE html>
<!-- Parent (부모요소) -->
<html lang="ko">
<!-- Child (자식요소) -->
<head>
<!-- Indent (들여쓰기) : 일반적으로 4포인트 -->
<title>웹표준</title>
</head>
<body>
<!-- Paragraph Tag : 제목, 주제를 표현할 때 쓰는 태그 -->
<p>동해물과 백두산이 마르고 닳도록</p>
<p>우리나라만세</p>
<!-- lorem (dummy text) -->
<p>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Modi dolore sapiente, deserunt consequatur ratione facilis reiciendis beatae dolorum eveniet, cupiditate voluptatum quo tempore. Sit quis atque vel similique temporibus doloremque?
</p>
</body>
</html>

- br Tag
기본적으로 HTML은 코드 가독성 향상을 위해 줄 바꿈을 해도 줄 바꿈이 화면에 출력되지 않아,
줄 바꿈을 하려면 줄 바꿈 명령어인 <br/>를 사용한다.
br 태그는 닫힘 태그가 없는 태그로 <br> 혹은 <br/>로 사용하지만, <br/>을 권장한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>웹표준</title>
</head>
<body>
첫번째줄
두번째줄<br/>세번째줄
</body>
</html>

- a Tag
<a></a> 태그는 하이퍼링크를 걸어주는 태그이다.
속성
href : 클릭 시 이동할 링크 주소
target : 링크를 여는 방법
- _selft : 현재 페이지에서 이동 (기본값)
- _blank : 새 탭으로 페이지 이동
- _parent : 부모 페이지로 이동 (iframe 등이 사용된 환경에서 쓰인다.)
- _top : 최상위 페이지로 이동 (iframe 등이 사용된 환경에서 쓰인다.)
<!DOCTYPE html>
<html lang="ko">
<head>
<title>웹표준</title>
</head>
<body>
<a href="http://www.naver.com">Naver 이동</a>
<br/>
<a href="http://haenny.tistory.com" target="_blank">Haenny 이동</a>
</body>
</html>
[HTML5] 글자태그 2 : , , , , , , ,
[HTML5] 글자태그 2 : , , , , , , , - strong Tag 글자 강조 strong 태그 사용 - b Tag 굵은글씨 체 b 태그 사용 - i Tag 기울어진 글씨 체 i 태그 사용 - small Tag 글씨를 작게 small 태그 사용 - ..
haenny.tistory.com
'Front > HTML' 카테고리의 다른 글
| [HTML5] input 요소의 타입 완전 정복 (0) | 2020.08.19 |
|---|---|
| [HTML5] 글자태그 2 : <strong>, <b>, <i>, <small>, <sub>, <sup>, <ins>, <del> (0) | 2020.08.18 |
| [HTML5] 목록을 정의하는 태그 : <ul>, <ol>, <dl> (0) | 2020.08.18 |
| [HTML5] <head> 태그 : <title>, <meta>, <link>, <style> (0) | 2020.08.18 |
| [HTML5] HTML 기초 (0) | 2020.08.18 |


댓글