[CSS3] Block Level 과 Inline Level, Inline-block Level 차이 및 요소 살펴보기
요소가 차지하는 영역의 크기에 대해 살펴보자.
block-level 과 inline-level을 쉽게 구분할 수 있는 방법은 컨텐츠가 한 라인에 복수로 올 수 있는지의 여부이다.
block-level 요소는 한 라인에 하나만 위치할 수 있다.
즉, 영역의 width 값이 무조건 100%를 차지한다.
반면, inline-level 요소는 한 라인에 2개 이상이 올 수 있다.
이는 컨텐츠의 영역만큼 width 사이즈를 차지한다.
대표적으로 block-level 요소의 <div> 태그와 inline-level 요소인 <span> 태그를 통해 예제를 살펴보자.
예제 살펴보기
요소의 영역을 눈으로 확인하기 위해 다음과 같이스타일 시트를 추가하였다.
div, span {
border: 1px solid red;
}
<div>블럭요소1</div>
<div>블럭요소2</div>
<span>인라인요소1</span>
<span>인라인요소2</span>
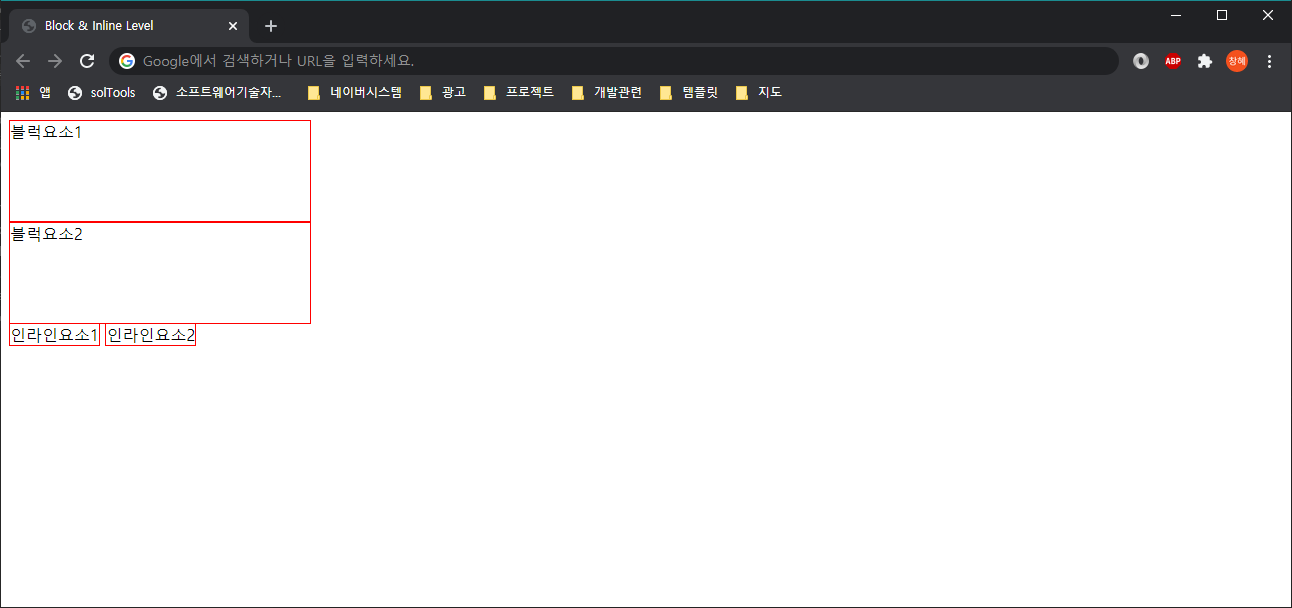
<적용화면>

적용화면을보면 알 수 있듯이 어떤 태그에도 width에 대한 스타일 속성을 주지 않았지만,
block-level 요소인 <div> 태그는 전체 width 사이즈만큼 영역을 갖고, inline-level 요소인 <span> 태그는 컨텐츠의 크기만큼 영역을 차지했다는 것을 알 수 있다.
그렇다면, 여기서 <div> 태그와 <span> 태그에 width 속성을 다음과 같이 추가해보자.
div, span {
border: 1px solid red;
width: 300px;
height: 100px;
}


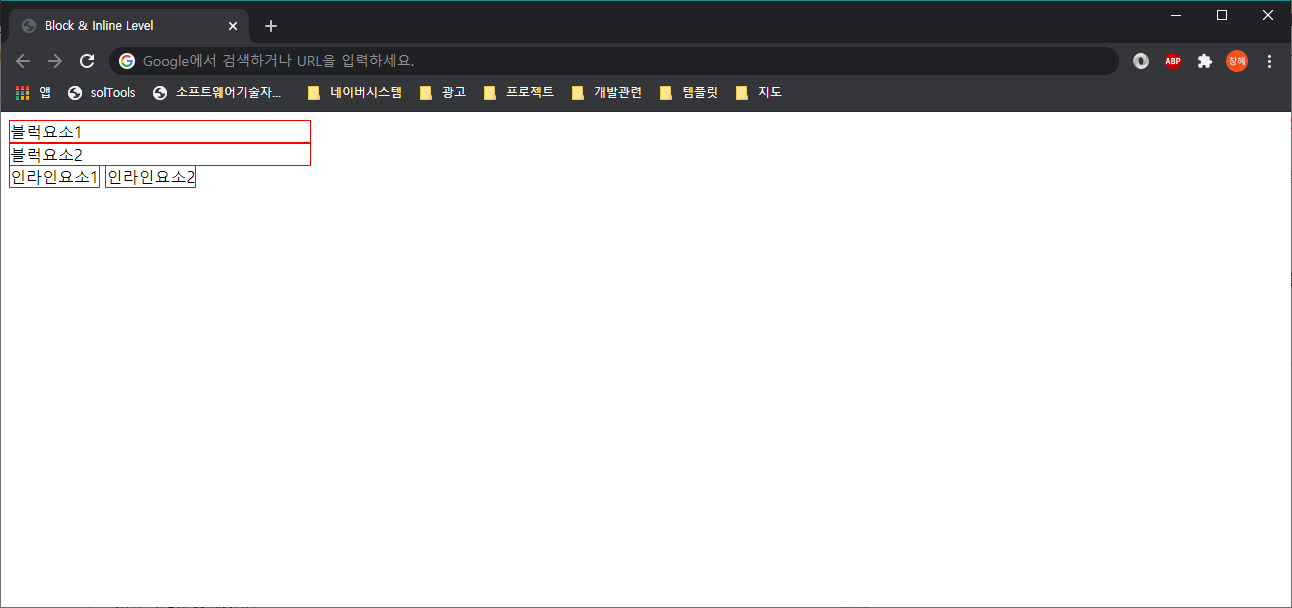
<div> 태그는 width 속성이 "300px"로 적용이 되었지만, <span> 태그는 여전히 컨텐츠의 영역만큼 차지하고 있는 것을 볼 수 있다.
여기서 inline-level 의 요소는 width 혹은 height의 스타일 속성을 제어할 수 없다는 것을 알 수 있다.
또한 block-level 요소인 <div> 태그의 width 값이 브라우저의 전체 width 사이즈를 차지 않아도
다음 <div> 태그인 "블럭요소2"가 "블럭요소1" 영역 옆으로 붙는 것이 아닌, 줄바꿈이 된 채로 영역을 갖고 있는 것을 확인할 수 있다.
앞에서 말한 특징 중 block-level 요소는 한 라인에 하나만 위치할 수 있는 특징을 확인할 수 있다.
그렇다면 inline-level 요소에 width/height 스타일 속성을 주고 싶다면 어떻게 해야할까?
여기서 inline-block-level 가 등장한다.
inline-block 은 block과 inline의 두 가지 속성을 결합해 놓은 것으로 영역의 스타일 속성을 지정할 수 있지만, 기본적으로는 inline의 특징을 가지고 있다.
inline-block 으로 영역 지정하기
위 예제에서 다음과 같이 스타일 속성에 <span>의 display 속성에 inline-block 값을 지정해주었다.
div, span {
border: 1px solid red;
width: 300px;
height: 100px;
}
span {
display: inline-block;
}

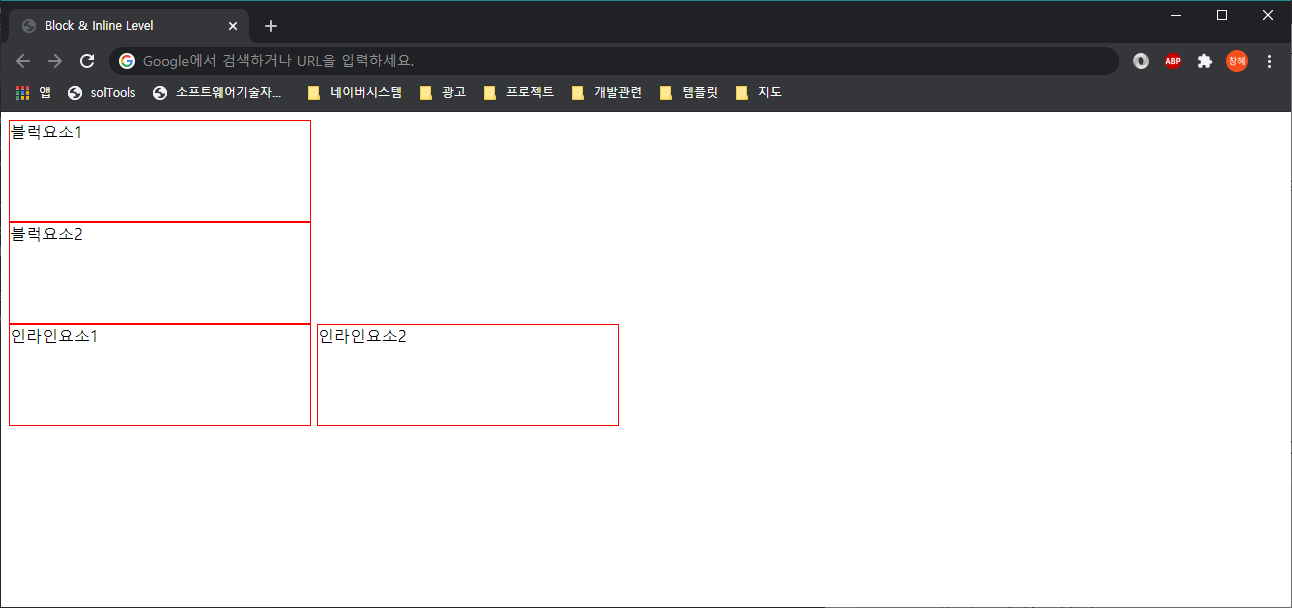
inline-block의 특징인
① 영역의 스타일 속성 지정할 수 있다.
- inline-level 요소였던 <span> 태그가 inline-block-level로 바뀌면서 "인라인요소1"와 "인라인요소2"의 width 및 height 값이 적용된 것을 볼 수 있다.
② 기본적으로 lnline의 특징을 가지고 있다.
- "인라인요소1"과 "인라인요소2"가 줄바꿈이 되지 않고 한 라인에 같이 표출되었다.
참고로 display 속성 값으로는 none / block / inline-block / inline 이 올 수 있다.
이제 block과 inline, inline-block이 어떤 특징을 갖고 있는지 확실히 이해했길 바라며,.. 이만 총총...
block-level elements
div, p, hN(h1~h6), ul, ol, dl, pre, form, hr, table, fieldset, address, ...
inline-level elements
span, input, select, textarea, button, label, img, a, cite, samp, ...
'Front > CSS' 카테고리의 다른 글
| [CSS3] 이미지 편집하지 않고, 투명한 배경 유지하면서 색상 변경 시키는 방법 (2) | 2021.05.03 |
|---|---|
| [CSS3] 요소 애니메이션 이벤트 transition, transform 속성 살펴보기 (0) | 2020.09.12 |
| [CSS3] CSS cursor 속성의 종류 살펴보기 (1) | 2020.08.31 |
| [CSS] 형제 선택자, 속성 선택자, 가상클래스와 가상요소 알아보기 (1) | 2020.08.29 |
| [CSS3] CSS 정의와 선택자 및 스타일 적용방법 (0) | 2020.08.22 |


댓글