[JavaScript] 웹브라우저 동작원리 (Stack, Queue, Event Loop)
웹 브라우저 동작원리를 알면 자바스크립트 코드를 더 매끄럽게 구현할 수 있다.
웹 브라우저 동작원리?
우리가 작성하는 자바스크립트는 브라우저가 실행을 시켜주는 것이다. 쉽게 말해 HTML, CSS, JavaScript를 해석해주는 엔진이 브라우저인 것이다.
예제를 통해 살펴보자.

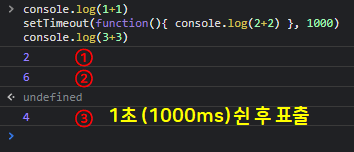
다음과 같은 코드를 실행하려고 할 때 자바스크립트는 첫 번째와 세 번째 코드를 실행한 후 1초 쉬고, 두 번째 코드를 실행한다.
간혹 자바스크립트는 병렬처리다 라고 말하는 경우가 있는데, 멍청이라고 해주자.
예제 결과

왜 그런것인지 브라우저 동작원리를 통해 살펴보자

웹 브라우저는 자바스크립트를 실행시켜주는 엔진이다. 즉, 브라우저가 코드를 해석해주는 것이다.
이는 정확히 해석해주는 원리, 단계가 있다.
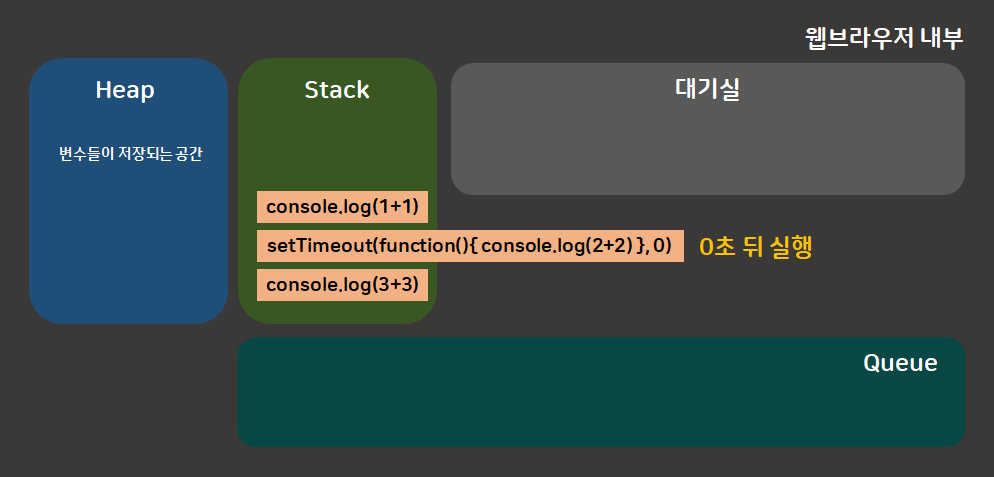
Stack

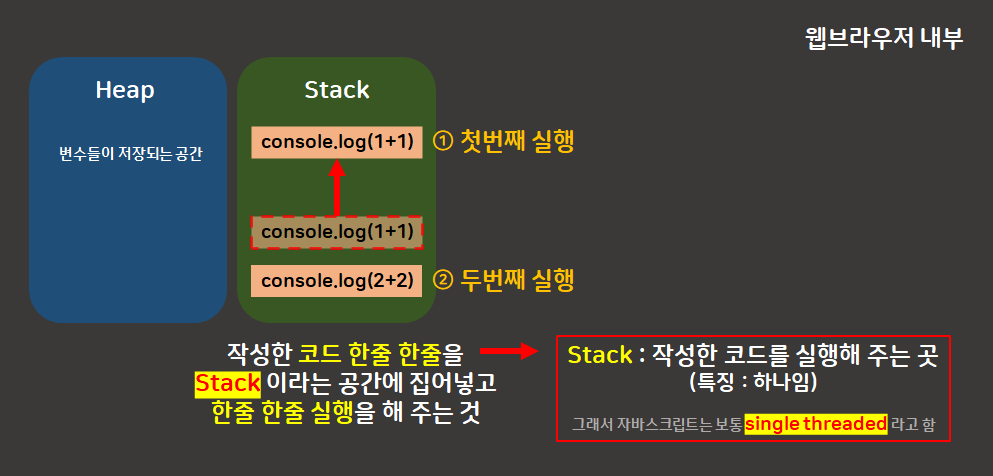
먼저 Stack 이라는 공간에는 구현한 코드가 한줄 한줄 쌓인다.
구현한 코드 내에 선언한 변수들은 Heap이라는 공간에 쌓인다.
Stack은 하나 뿐이기때문에 한 번에 코드 하나밖에 실행할 수 없다.
그래서 자바스크립트는 전문용어로 single threaded 라고도 한다. 병렬처리가 아니다.
그렇다면 setTimeout 은 어떻게 처리된 것일까?

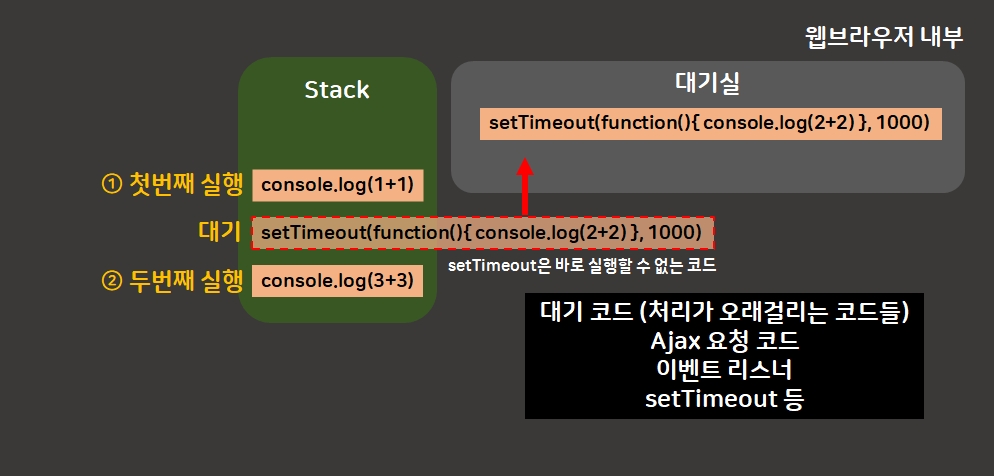
setTimeout 과 같이 바로 실행시킬 수 없는 코드는 Stack에 쌓여있지 않고, 그림과 같이 대기실에 제껴놓고 실행을 한다.
1초뒤, 10초뒤 혹은 N초뒤에 실행할 코드, 즉 언제 실행시킬지 알수 없는, 대기가 긴 코드들을 계속 Stack에 쌓아둘 수 없다.
대기실에 올려놓는 코드는 정해져있다.
Ajax 요청 코드과 같이 서버에 데이터를 요청하는 경우, 이벤트 리스너와 같이 버튼을 누를 때까지 대기해야하는 코드, setTimeout 등 기다림이 필요한 코드들을 대기실에 올려놓는다.
Queue

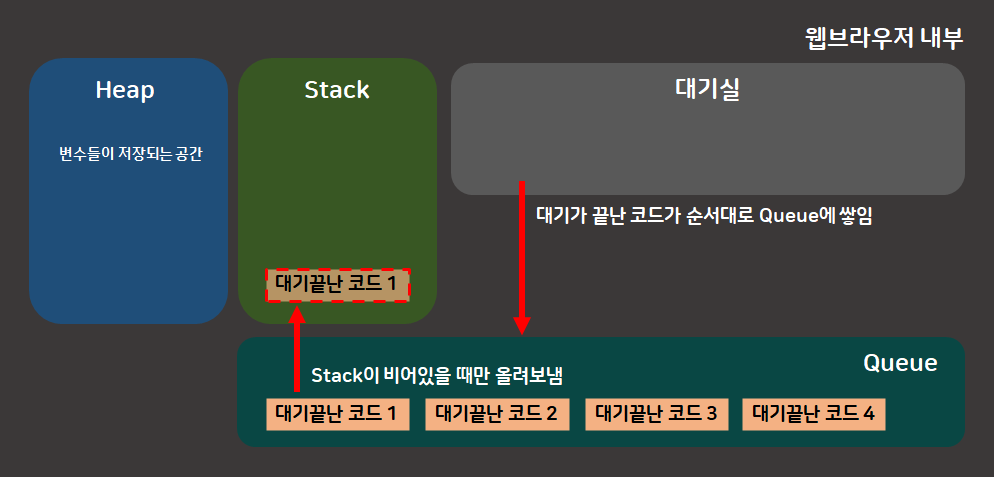
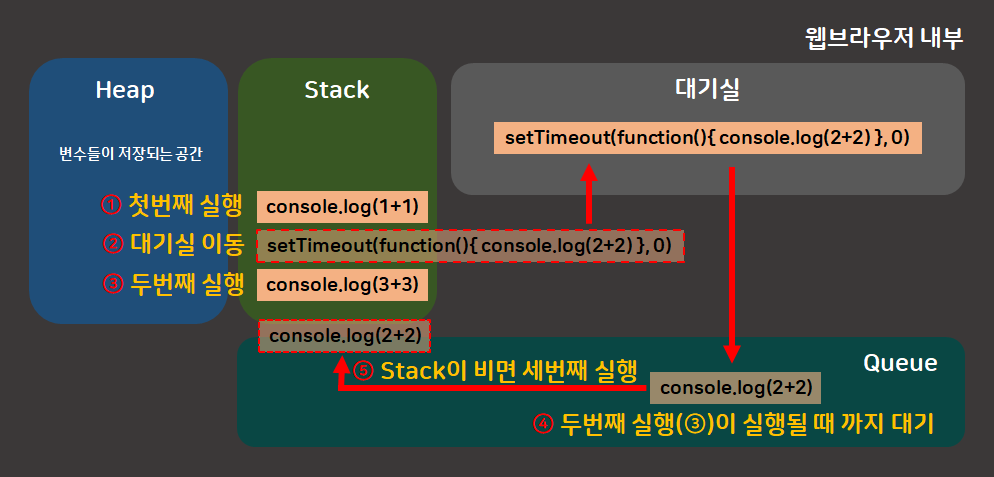
setTimeout의 1초가 지난 경우, 대기실에서 코드를 옮겨와야하는데 바로 Stack에 담기는 것이 아닌 Queue에 대기가 끝난 코드가 순서대로 쌓인다.
그리고 Queue에 쌓인 코드가 하나씩 Stack으로 올라간다.
단, 조건이 있다.
Stack이 비어있을 경우에만 하나씩 올려 실행하며 동작한다.
그렇다면 위의 예제를 응용했을 경우 다음 코드의 순서는 어떻게 진행될까?

예제 결과

이런 패턴과 원리를 알면 더 효율적인 코드 개선을 할 수 있다.
반복문을 많이 돌거나, 그 안에서도 어려운 처리, 계산 10초 걸리는 연산 등의 코드를 자바스크립트에서 구현하면 안된다.
만약 10초가 걸리는 연산이 Stack에서 자리를 차지하고 있다고 가정하자.
이때 버튼 클릭, ajax 요청 후 코드 실행, setTimeout 과 같은 코드들이 동작하지 않는다.
왜냐하면 이 기능들은 대기실을 거쳐 Queue에서 올리는데 Stack이 비어야먄 이 코드를 올려 실행시키기 때문이다.
10초동안 버튼을 아무리 눌러도 반응하지 않을 것이다.
실제 이런 경우 브라우저는 "응답 없는 페이지" , "페이지가 응답할 때까지 기다리거나 페이지를 종료할 수 있습니다." 등의 응답 대기중의 안내 메시지가 뜨는 것을 종종 볼 수 있을 것이다.
자바스크립트는 동기적 vs 비동기적
자바스크립트는 원래 동기적으로 처리되는 언어이다. 여기서 동기적이란, 한 번에 한줄씩 실행이 된다는 것이다.
하지만 가끔 setTimeout과 같은 처리처럼 비동기적인 처리도 가능하다.
결론
Stack을 바쁘게 만들지 말 것
Queue를 바쁘게 만들지 말 것, 이 것 자체로도 사이트가 느려질 수 있다.


댓글