반응형
String.prototype.indexOf
주어진 값과 일치하는 첫 번째 인덱스를 반환한다. 일치하는 값이 없다면 -1을 반환한다.
str.indexOf(searchValue [, fromIndex])
searchValue
찾으려는 문자열. 아무 값도 주어지지 않으면 문자열 "undefined" 를 찾으려는 문자열로 사용한다.
fromIndex (optional)
문자열에서 찾기 시작하는 위치를 나타내는 인덱스 값으로 기본 값은 0이고 음의 정수인 경우 전체 문자열을 대상으로 찾는다.
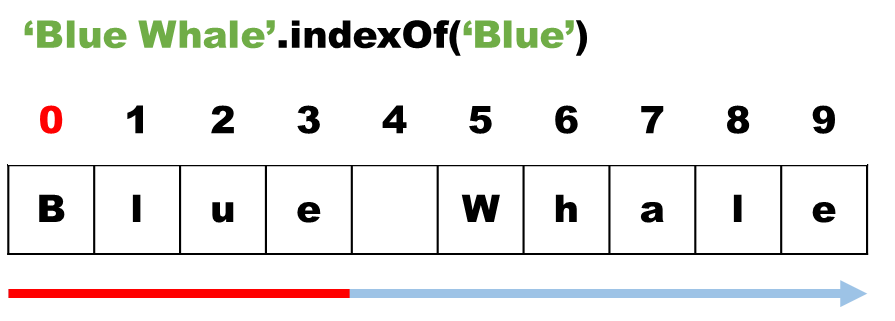
'Blue Whale'.indexOf('Blue'); // returns 0
'Blue Whale'.indexOf('Blute'); // returns -1
'Blue Whale'.indexOf('Whale', 0); // returns 5
'Blue Whale'.indexOf('Whale', 5); // returns 5
'Blue Whale'.indexOf('Whale', 7); // returns -1
'Blue Whale'.indexOf(''); // returns 0
'Blue Whale'.indexOf('', 9); // returns 9
'Blue Whale'.indexOf('', 10); // returns 10
'Blue Whale'.indexOf('', 11); // returns 10



String.prototype.lastIndexOf
fromIndex로부터 역순으로 탐색하여 최초로 마주치는 인덱스 반환한다. 일치하는 부분이 없다면 -1을 반환한다.
str.lastIndexOf(searchValue [, fromIndex])
searchValue
찾으려는 문자열. 빈 값을 제공할 경우 fromIndex를 반환
fromIndex (optional)
탐색 시작점으로 사용할 인덱스, 음의 정수인 경우 0을 지정한 것과 동일하다.
'canal'.lastIndexOf('a'); // 3 반환
'canal'.lastIndexOf('a', 2); // 1 반환
'canal'.lastIndexOf('a', 0); // -1 반환
'canal'.lastIndexOf('x'); // -1 반환
'canal'.lastIndexOf('c', -5); // 0 반환
'canal'.lastIndexOf('c', 0); // 0 반환
'canal'.lastIndexOf(''); // 5 반환
'canal'.lastIndexOf('', 2); // 2 반환

String.prototype.search
정규 표현식과 문자열 객체간에 같은 값의 인덱스를 반환한다. 없으면 -1 반환한다.
str.search(regexp)
문자열의 첫 번째 대문자 알파벳의 위치를 찾아 반환해준다. (J의 인덱스 : 4)
var str = "hey JudE";
var reg = /[A-Z]/g; // 대문자 알파벳 정규표현식
console.log(str.search(reg)); // returns 4

728x90
반응형
'Front > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트 날짜 문자열 포맷 반환 함수 만들기 (기본값 매개변수 설정하기) (0) | 2022.04.06 |
|---|---|
| [Javascript] 자바스크립트의 "특별한 함수" Class의 정의 (0) | 2022.03.18 |
| [Javascript] 자바스크립트 strict mode(엄격 모드)에 대해 (0) | 2022.03.17 |
| [JavaScript] Custom URL schemes 방식의 VNC 응용프로그램 (서버IP 인자 값 넘기며) 호출 (0) | 2022.01.13 |
| [JavaScript] 웹(Chrome)에서 응용 프로그램 실행 시키기 : Registry 이용한 Custom URL schemes 방식 호출 (0) | 2022.01.12 |


댓글