반응형
[Tistory] 코드블럭 사용 : Syntax Highlight(코드 문법 강조) 플러그인
소스코드를 작성할 때 티스토리 코드블럭을 사용하면 포스팅 전과 후가 달라 colorscript 혹은 번거롭게 작성해왔다면, 이 글을 보라!!!
1. 에디터 위에 '더보기'버튼 클릭
- 블로그 새로운 글 작성 시 서식(글자)편집하는 기능들과 우측에 [ · · · ] 버튼에는 지도, 서식, 접은글, 특수문자, 코드블럭, 플러그인 기능들이 있다. 여기서 코드블럭을 클릭해보자

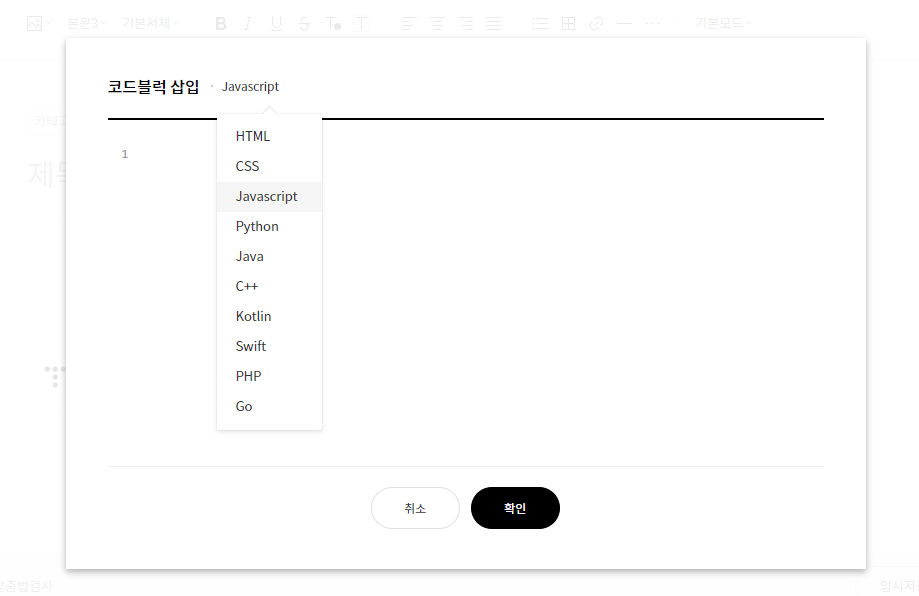
2. 코드블럭 삽입
- 코드블럭 삽입창이 열리면 내가 추가하려는 소스코드의 언어를 선택하여 작성한다.

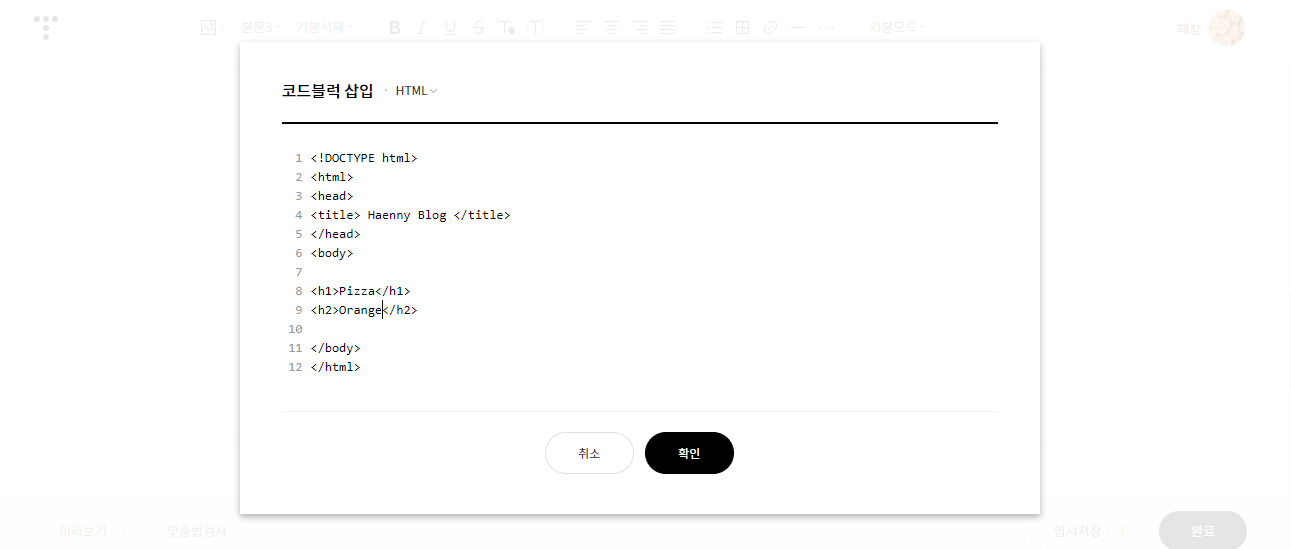
- 소스코드 삽입 예시

- 소스코드를 작성하고 '확인' 버튼을 누르면 아래 첨부된 이미지처럼 코드블럭이 이쁘게 나오는 것을 볼 수 있다.

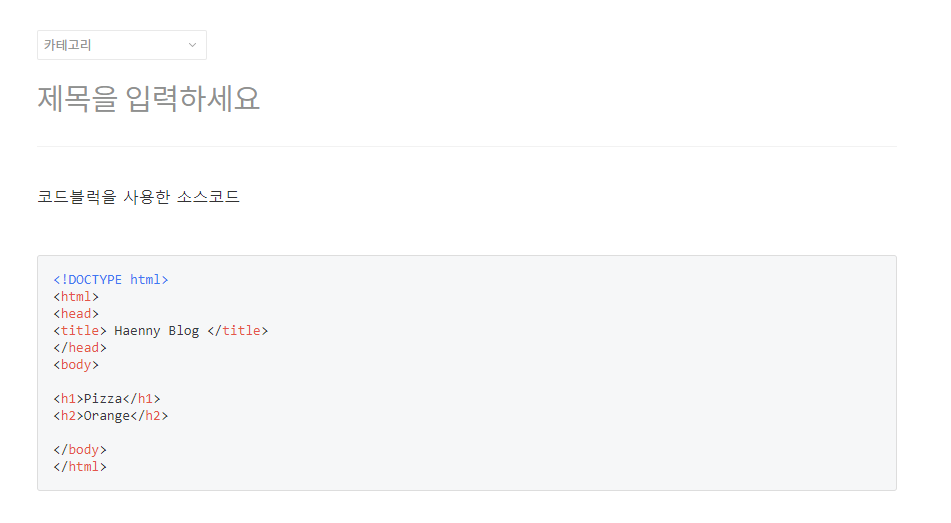
3. 작성 완료를 누른 후 코드블럭의 모습?
- 글을 모두 작성한 뒤 완료버튼을 눌렀을 때 게시되는 코드블럭의 모습이 포스트 발행하기 전의 모습과 다르게 깨져서 나오는 것을 볼 수 있다.

4. Syntax Highlight(코드 문법 강조) 플러그인을 사용
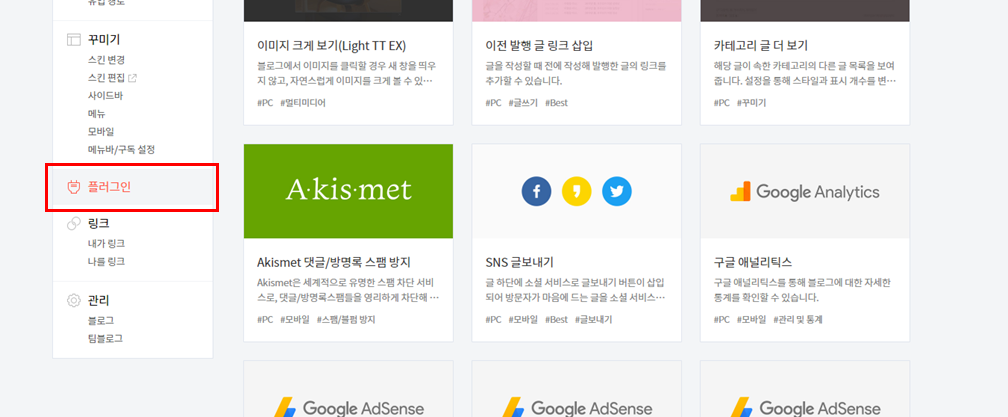
- 내 블로그 관리 페이지로 가서 하단 좌측 메뉴를 보면 '플러그인' 메뉴가 있다. 클릭해보자.

- 거기서 Syntax Highlight 를 누른 후 내가 원하는 테마를 선택하여 적용하면 된다.

- 짜잔.. !
<!DOCTYPE html>
<html>
<head>
<title> Haenny Blog </title>
</head>
<body>
<h1>Pizza</h1>
<h2>Orange</h2>
</body>
</html>
참고로 내가 적용한 테마는 'Atom One Dark' 이다.
728x90
반응형
'기타' 카테고리의 다른 글
| [광고삽입] Google AdSense '일치하는 콘텐츠' 사용 가능한지 확인하기 (0) | 2020.01.22 |
|---|---|
| [Power Point] 파워포인트 배경 어둡게 설정하기 (0) | 2020.01.09 |
| [Chrome] 크롬 메모리 부족, 전력 사용량(작업관리자) 매우높음 해결 방법! (3) | 2019.10.21 |
| [Tistory]코드블럭 사용 : 코드 하이라이트 적용하기 (0) | 2019.10.14 |
| [Android] Activity 와 Fragment의 차이가 도대체 뭐길래 (0) | 2019.07.18 |


댓글