Application 추가
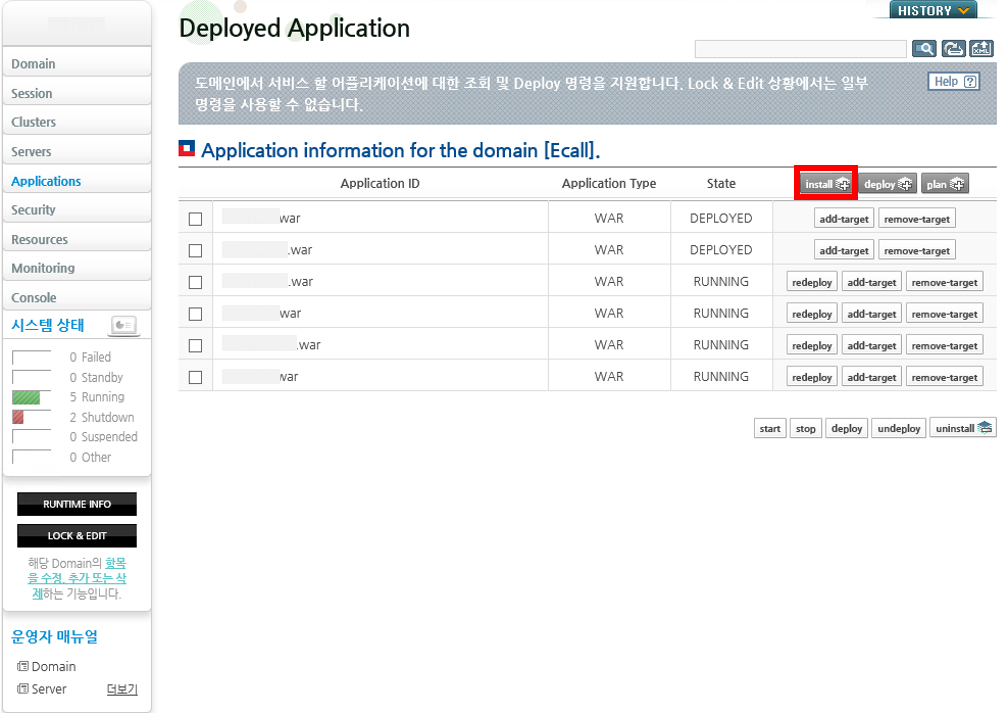
1. Application 메뉴에서 install을 클릭한다.

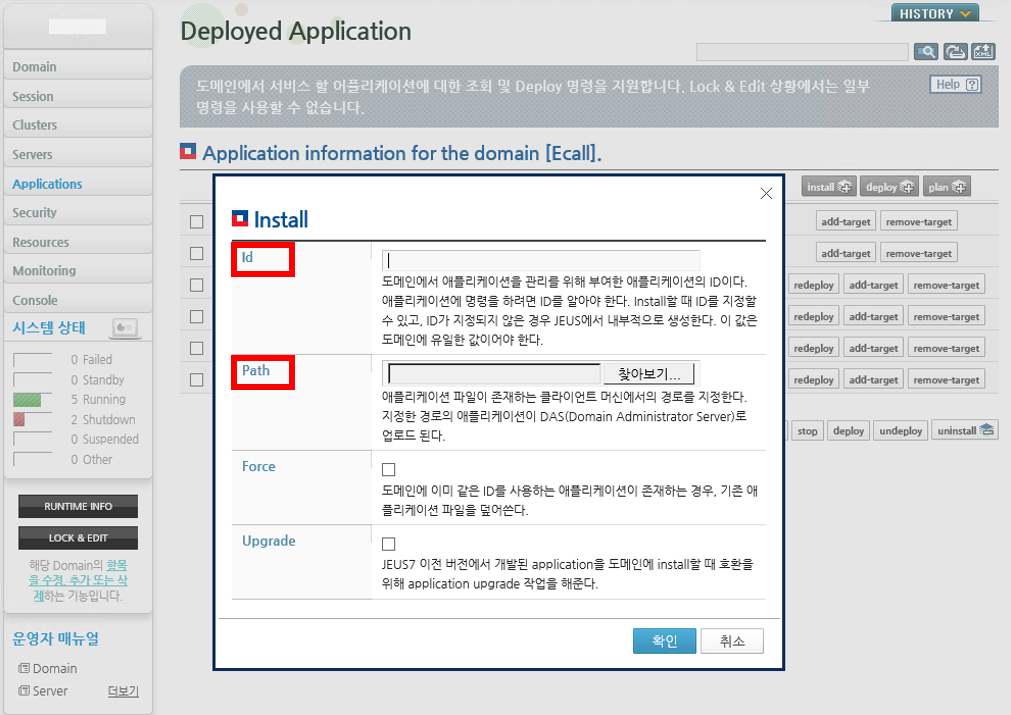
2. 에플리케이션의 id를 부여하고, 추가할 프로젝트의 war파일이 있는 경로를 찾아 Path에 추가해준다.

Server 추가
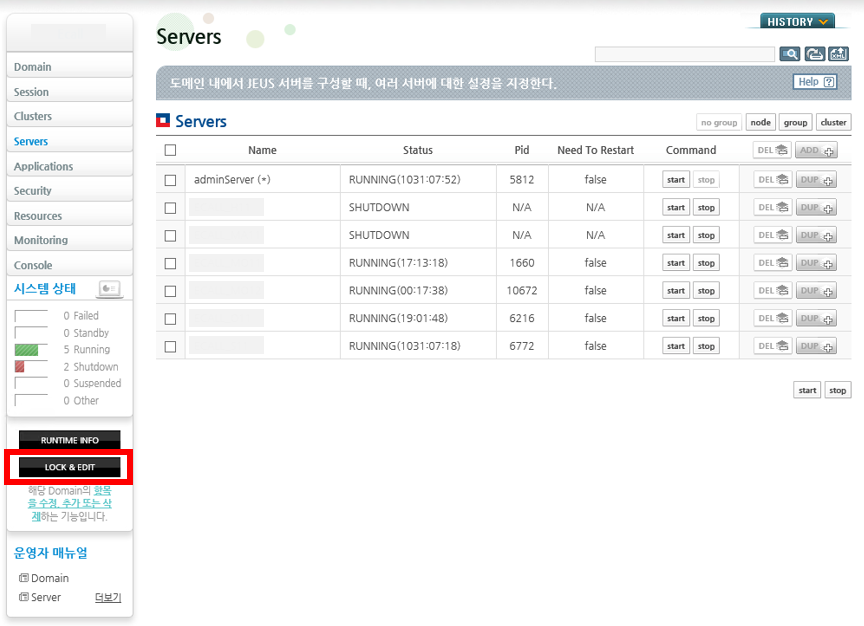
3. 잠시 서버를 추가하기 위해 Server 메뉴로 이동하자.
서버를 추가하기 전에 왼쪽 메뉴 하단에 위치한 LOCK & EDIT 버튼을 클릭해서 동적 설정 변경 모드로 전환한다.

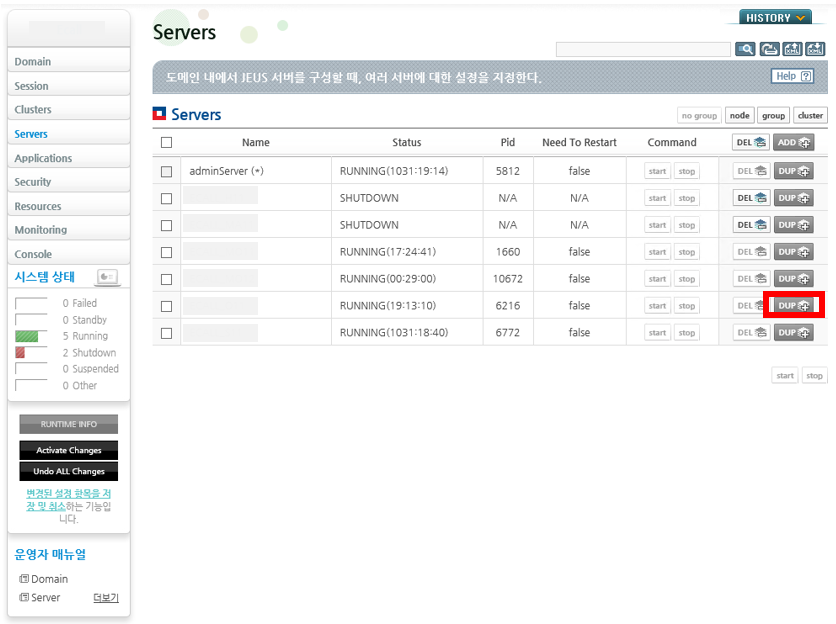
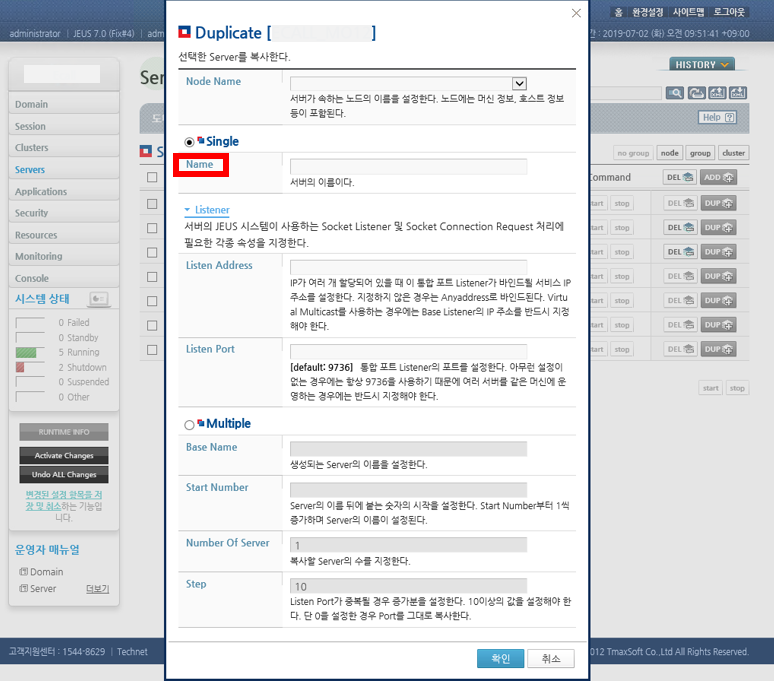
4. ADD 기능으로 추가해도 되지만 설정해야하는 부분이 많고, DUP 기능이 더 편리하기 때문에 DUP 으로 서버를 복제하여 추가했다.

5. 사용할 서버의 이름을 추가해주고,

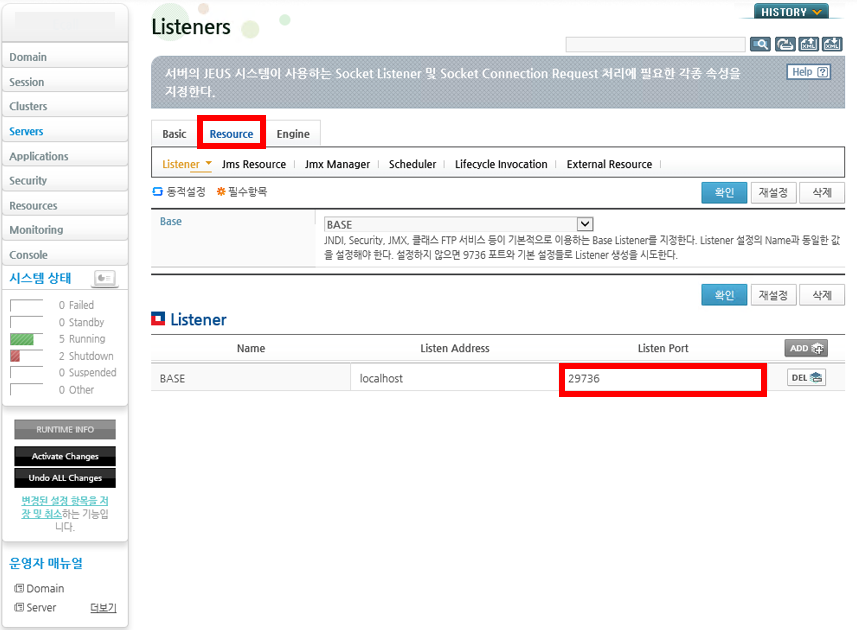
6. 추가한 서버를 클릭한 뒤 Resource 탭에 Listener의 Listen Port를 다른 서버와 겹치지 않게 변경해주어야한다.
변경하지 않고 서버를 start 하려고 하면 노란색 경고창이 나오니 당황하지 않고 포트를 변경해주자~

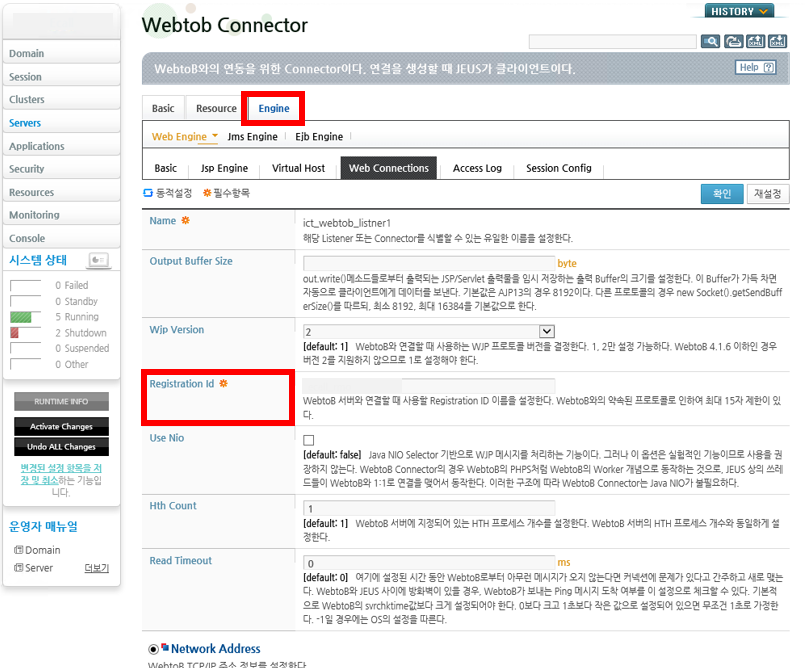
7. 다음은 Engine탭으로 가보자.
WebtoB와 연결할 Web Connection을 설정하면 되는데, 나 같은 경우는 DUP 기능으로 복제했기 때문에 따로 설정할 부분은 없고 Registration Id만 수정했다.

서버 시작
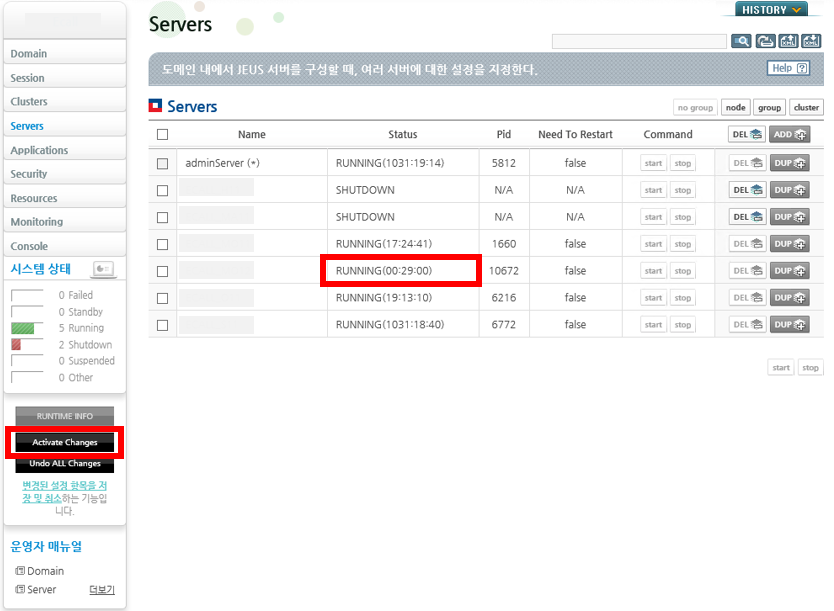
8. 수정이 완료되었다면, 왼쪽 메뉴 하단에 Activate Changes 버튼을 눌러주고, 서버를 start 해주면 서버 상태가 RUNNING으로 바뀌는 것을 볼 수 있다.

Application Deploy
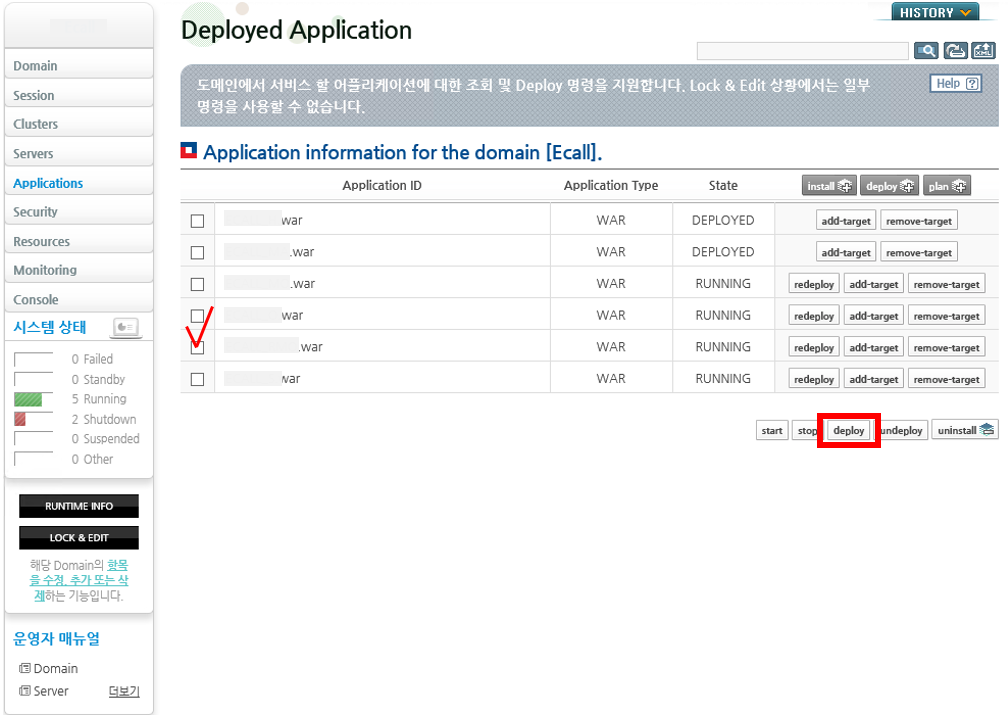
9. 이제 다시 Application 메뉴로 돌아와 설치했었던 어플리케이션을 선택한 후 deploy를 해준다.

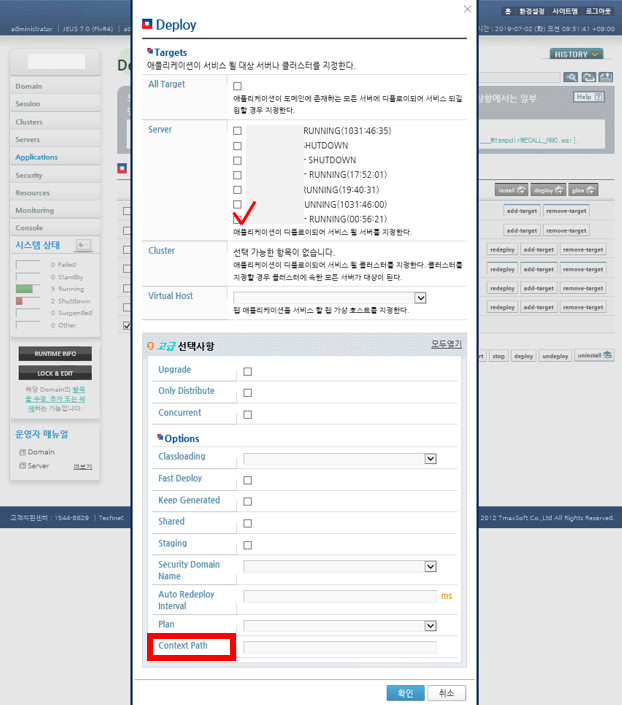
10. 아까 추가해준 서버를 체크하고, context path를 설정해주고 확인하면 끝!
contex path는 소문자로 설정해주자.

만약 서버도 어플리케이션도 RUNNING 상태로 잘 돌아가는데, Not Found 에러가 난다면
사용하고 있는 WebtoB 의 config 폴더에서 http.m 을 열어보고, *SERVER와 *URL 부분에 내가 방금 추가한 서버와 url이 잘 추가되었는지 확인해보자.
* 추가가 되어있지 않아 수정해야하는 경우 !!
http.m을 수정하면 사용하고 있는 서버를 다 내렸다가 다시 올려야하니 확인하고 수정하도록 하자 ?
'Front > WebServer' 카테고리의 다른 글
| [Apache] SpringBoot AJP 포트 설정하기 (0) | 2020.09.08 |
|---|---|
| [Error] 톰캣 server.xml 설정에러 : Error processing request NullPointException (0) | 2020.01.03 |
| [Tomcat] 톰캣 하나로 여러 개의 war파일 배포하기 (0) | 2019.12.19 |
| [Tomcat] Apache Tomcat 윈도우 서비스 등록하는 방법 (1) | 2019.09.20 |
| [Error] Port listening Error (8080, ...) 포트 충돌 에러 해결 : 톰캣 강제종료 및 포트 변경 방법 (0) | 2019.07.16 |


댓글