[Tistory] today, yesterday, total 방문자 수 없는 테마에 표출하기
먼저 테마 변경하는 법을 모른다면 다음 게시글을 참고하자.
[Tistory] 블로그 테마 적용하기
[Tistory] 블로그 테마 적용하기 1. 관리자 페이지에서 좌측 메뉴 "꾸미기" 에서 "스킨 변경" 클릭 2. 원하는 테마 선택 후 적용 내가 현재 사용중인 스킨이 나오고, 스킨 목록에 다양한 테마가 있��
haenny.tistory.com
여러 종류의 테마를 바꾸다보면, 이 테마에는 있고 저 테마에는 없고 하는 항목들이 가끔 있다.
기존에 사용했던 테마인 "Letter" 는 메뉴바를 열면 아래 그림처럼 좌측 하단에 방문자 수가 표출이 되었다.
하지만, 최근에 변경한 테마인 "Poster" 테마에는 좌측 메뉴 하단이 다음과 같이 문구만 있고, 방문자 수가 표출되지 않았다.

하여 현재 테마에 "Letter"에 있던 소스를 가져와서 방문자수가 표출되도록 수정을 할 것이다.
1. 관리자 페이지 좌측 메뉴 "꾸미기"에서 "스킨편집" 클릭 - "html 편집" 클릭
스킨편집을 클릭하면 아래 그림과 같이 새창으로 편집된 화면 미리보기화면과 스킨편집할 수 있는 영역이 구분되어 나온다.
우측에 "html 편집"을 클릭한다.

2. HTML 코드 수정
여러 html 코드들이 나올 것이다.
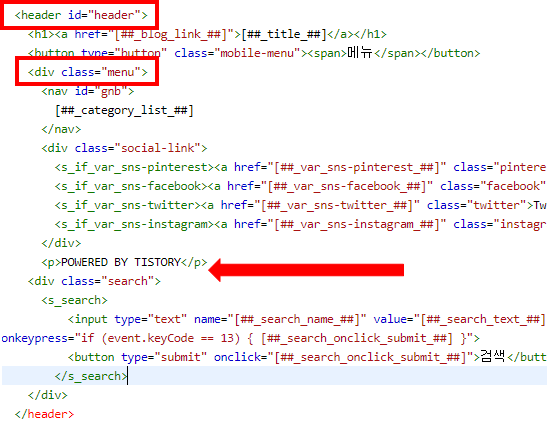
여기서 header 태그의 "menu"라는 클래스를 가진 div 안에(화살표 위치에) 방문자 수 관련 코드를 넣을 것이다.
테마가 다른 경우에는 나의 메뉴위치가 어디에 위치해있는 지 확인한 뒤에 넣어야한다.

화살표 위치에 다음 코드를 입력한다.
<div class="box_visit">
<dl class="data_today">
<dt class="title_visit">Today</dt>
<dd class="item_visit"></dd>
</dl>
<dl class="data_yesterday">
<dt class="title_visit">Yesterday</dt>
<dd class="item_visit"></dd>
</dl>
<dl class="data_total">
<dt class="title_visit">Total</dt>
<dd class="item_visit"></dd>
</dl>
</div>
입력한 화면이다.

3. CSS 코드 입력
그럼 이제 데이터 코드를 입력했으니, 이 데이터가 메뉴 영역에 어울리게 표출이 될 수 있도록 CSS를 입력해야한다.
상단에 현재 "HTML" 탭이 클릭되어 있다. 바로 옆에 "CSS" 탭을 클릭하면 CSS 코드 화면이 나올 것이다.
나는 header의 id값이 "header"이기 때문에 #header .menu 안에 "box_visit" 클래스에 대한 스타일을 다음과 같이 입력하였다.
(#header .menu 부분은 각자 본인 메뉴 위치와 클래스명 혹은 아이디명에 맞게 설정해야한다.)
#header .menu .box_visit{
color: #9b9b9b;
font-size: 0.65em;
margin-top: 120px;
}
#header .menu .box_visit:after {
content: '';
display: block;
clear: both
}
#header .box_visit .data_today {
float: left;
padding-right: 11px;
background: url(images/ico_dot.gif) no-repeat center right;
}
#header .box_visit .data_yesterday {
float: left;
padding-left: 7px;
}
#header .box_visit .data_total {
clear: both;
padding-top: 7px;
}
#header .box_visit .title_visit {
float: left;
padding-right: 4px;
}
#header .box_visit .item_visit {
float: left;
}
입력한 화면이다.

4. 결과
메뉴 하단에 다음과 같이 표시가 되었다.

'기타' 카테고리의 다른 글
| 내 컴퓨터 화면 GIF (움직이는 이미지)로 만들기 (0) | 2020.09.02 |
|---|---|
| [Tistory] 티스토리 블로그 스크롤바 커스텀하기 (1) | 2020.08.31 |
| [Tistory] 블로그 테마 적용하기 (0) | 2020.08.28 |
| [Nas] ipTime Nas Dual SVN 권한 설정하기 : Authorization failed Error (0) | 2020.03.15 |
| [Nas] ipTIME NAS SVN 서버 설정하기 (0) | 2020.02.18 |


댓글