반응형
[CSS3] title 속성에 style 입히기
HTML 의 title 속성은 해당 요소에 대한 설명을 툴팁으로 제공해준다.
HTML title Attribute
HTML title Attribute Definition and Usage The title attribute specifies extra information about an element. The information is most often shown as a tooltip text when the mouse moves over the element. Applies to The title attribute is part of the Global At
www.w3schools.com
1. 기본 title 속성
- CSS3
div {
width:200px;
height:200px;
margin:200px;
background-color:red;
color:#fff;
text-align:center;
line-height:200px;
}
- HTML5
<div title="div">
div
</div>
- 결과 화면

title 속성이 있다면, 기본적으로 hover style을 주지 않아도 위와 같이 검은 배경에 하얀 텍스트의 툴팁이 표출된다.
여기서, 오늘은 저 툴팁에 style을 넣는 방법을 살펴볼 것이다.
2. title 툴팁 커스텀
- CSS3
div {
position: relative; /*추가*/
width:200px;
height:200px;
margin:200px;
background-color:red;
color:#fff;
text-align:center;
line-height:200px;
}
div[title]:hover::after{
content:attr(title);
position: absolute;
top: 80%;
left: 50%;
width:120px;
height:80px;
line-height:80px;
padding: 5px;
background:yellow;
font-size:24px;
border:1px solid blue;
color:blue;
text-align:center;
z-index:100;
}
div 에 마우스 hover 시 가상요소로 title 툴팁을 그대로 만드는 코드이다.
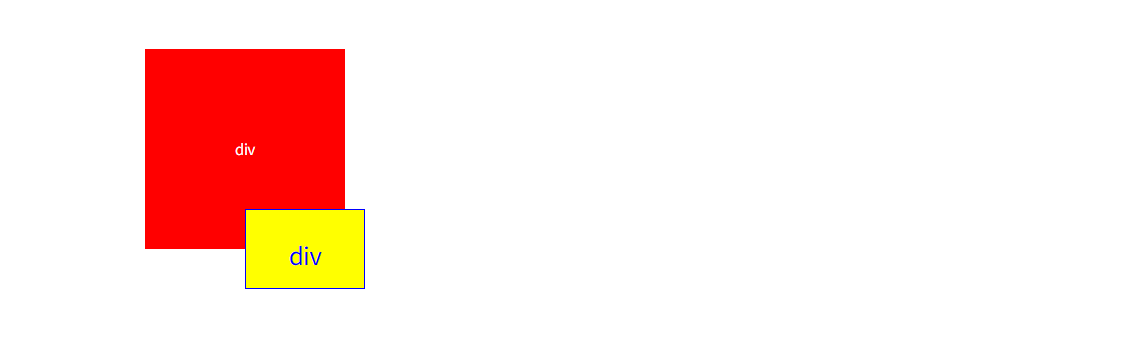
- 결과 화면

결과화면을 보면 title 속성도 기본적으로 마우스 hover 시 툴팁이 표출되는 문제가 있다.
하여, custom한 툴팁만 표출하기 위해 나는 name 속성을 사용해보았다.
3. 응용
- CSS3
div {
position: relative; /*추가*/
width:200px;
height:200px;
margin:200px;
background-color:red;
color:#fff;
text-align:center;
line-height:200px;
}
div[name]:hover::after{
content:attr(name);
position: absolute;
top: 80%;
left: 50%;
width:120px;
height:80px;
line-height:80px;
padding: 5px;
background:yellow;
font-size:24px;
border:1px solid blue;
color:blue;
text-align:center;
z-index:100;
}
- HTML5
<div name="div">
div
</div>
- 결과 화면

728x90
반응형
'Front > CSS' 카테고리의 다른 글
| [CSS3] 이미지 편집하지 않고, 투명한 배경 유지하면서 색상 변경 시키는 방법 (2) | 2021.05.03 |
|---|---|
| [CSS3] 요소 애니메이션 이벤트 transition, transform 속성 살펴보기 (0) | 2020.09.12 |
| [CSS3] CSS cursor 속성의 종류 살펴보기 (1) | 2020.08.31 |
| [CSS] 형제 선택자, 속성 선택자, 가상클래스와 가상요소 알아보기 (1) | 2020.08.29 |
| [CSS3] Block Level 과 Inline Level, Inline-block Level 차이 및 요소 살펴보기 (0) | 2020.08.22 |


댓글