FullCalendar Download
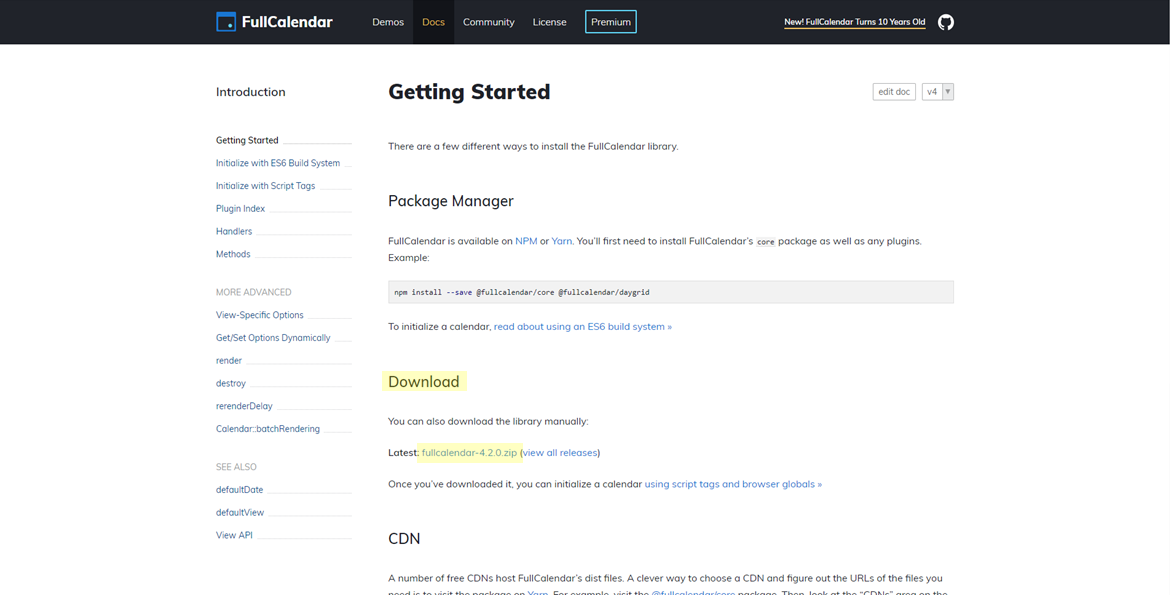
먼저 아래 링크 홈페이지로 들어가보자
Link : https://fullcalendar.io/docs/getting-started
FullCalendar - JavaScript Event Calendar
The FullCalendar Approach FullCalendar is great for displaying events, but it isn't a complete solution for event content-management. Beyond dragging an event to a different time/day, you cannot change an event's name or other associated data. It is up to
fullcalendar.io
최신 다운로드 압축파일(Latest) fullcarlendar-4.2.0.zip 을 다운받으면 된다.

Initialize with Script Tags 메뉴를 들어가보면 core 파일을 사용하라고 나오는데

다운로드 받은 알집파일을 풀어보면 다음과 같이 packages 의 core 폴더 내에 main.js 파일과 main.css를 복사해서 사용하면 된다.

사용할 코드 Import
사용하고 싶은 js, css파일은 해당 경로의 main 파일을 복사해서 사용하면 된다.
참고로 나는 문서에 나와있는 예제를 바탕으로 core의 main.js와 main.css는 fullcalendar.js와 fullcalendar.css로 파일명을 바꿔서 사용했고, 그외의 daygrid, timegrid, interaction을 사용했다

코드를 구현할 jsp 페이지에 import한 라이브러리 경로를 넣어주고,

html 코드
<div id='calendar'></div>
script 코드
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
plugins: [ 'interaction', 'dayGrid', 'timeGrid' ],
defaultView: 'dayGridMonth',
defaultDate: new Date(),
header: {
left: 'prev,next today',
center: 'title',
right: ''
},
});
calendar.render();
});
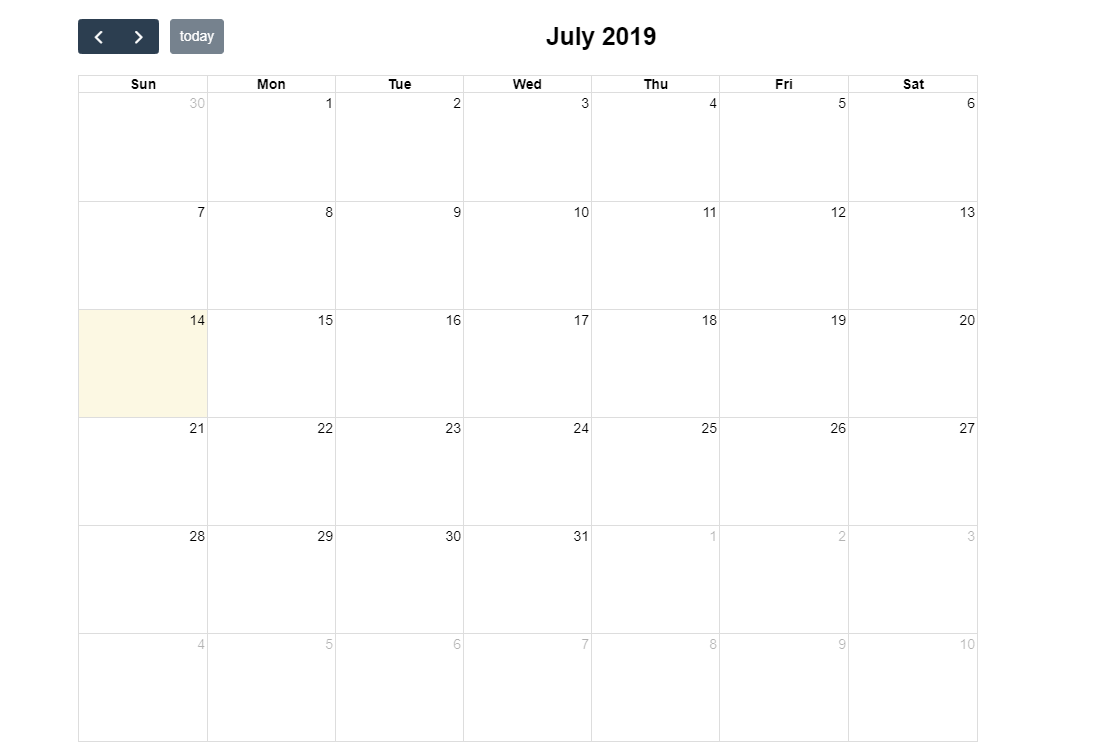
사용한 화면 결과
달력이 짜잔!

자세한 달력 옵션과 한글설정 등은 다음 글로 찾아오도록 하겠다 ! : )
'Front > API' 카테고리의 다른 글
| [Javascript] 자바스크립트 SNS 간편 로그인 API 구현하기 (1) | 2021.05.04 |
|---|---|
| [Javascript] Naver SmartEditor 사용 및 입력 글자 수 표시하기 (3) | 2021.04.30 |
| [Javascript] 오픈API 활용한 주소검색 우편번호 가져오기 (1) | 2020.11.08 |
| [JavaScript] JS 라이브러리 daterangepicker 적용하기 (0) | 2019.10.28 |


댓글