반응형
[Javascript] 자바스크립트 SNS 간편 로그인 API 구현하기

- 내 애플리케이션 클릭


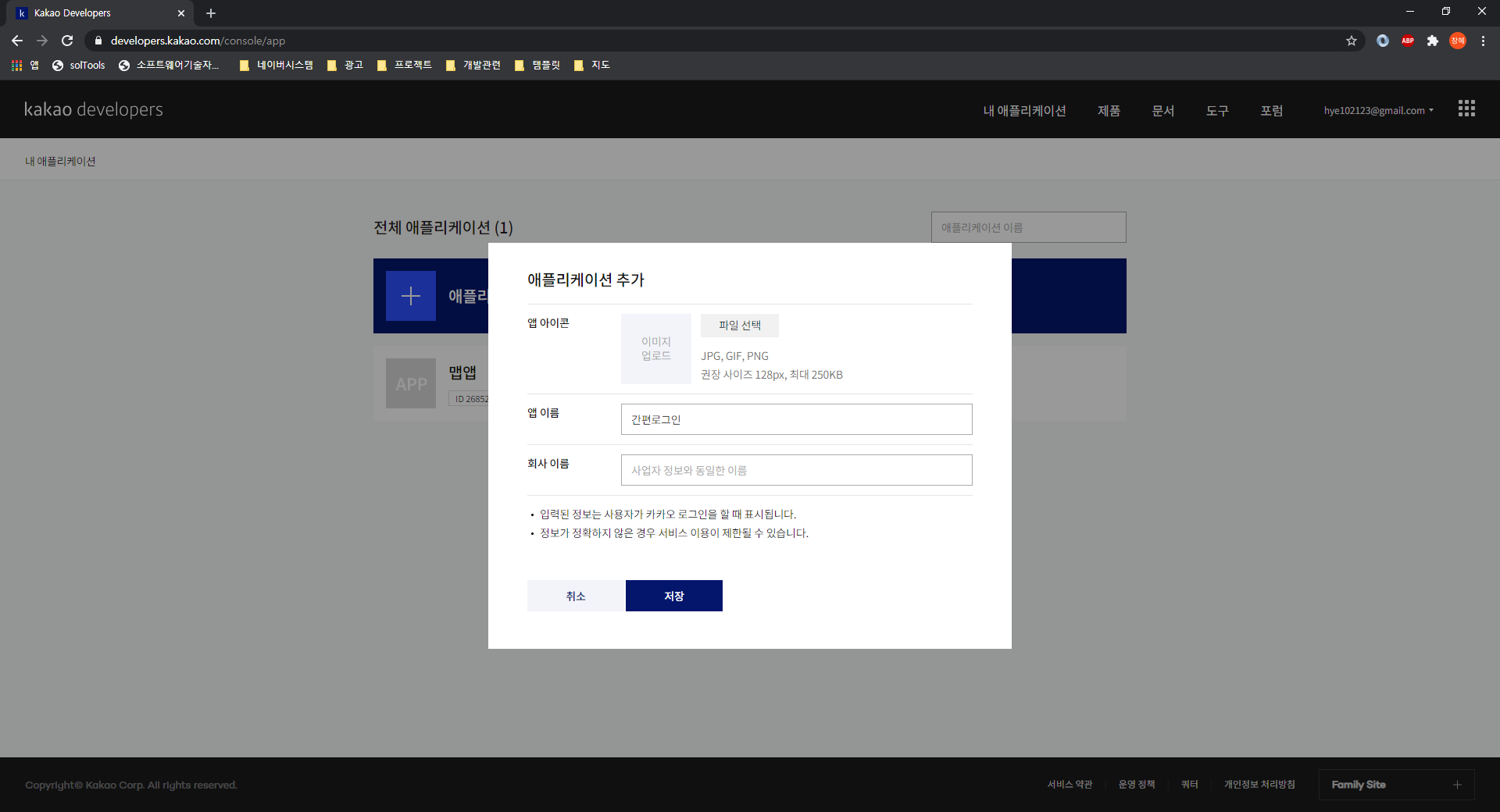
- 애플리케이션 추가하기


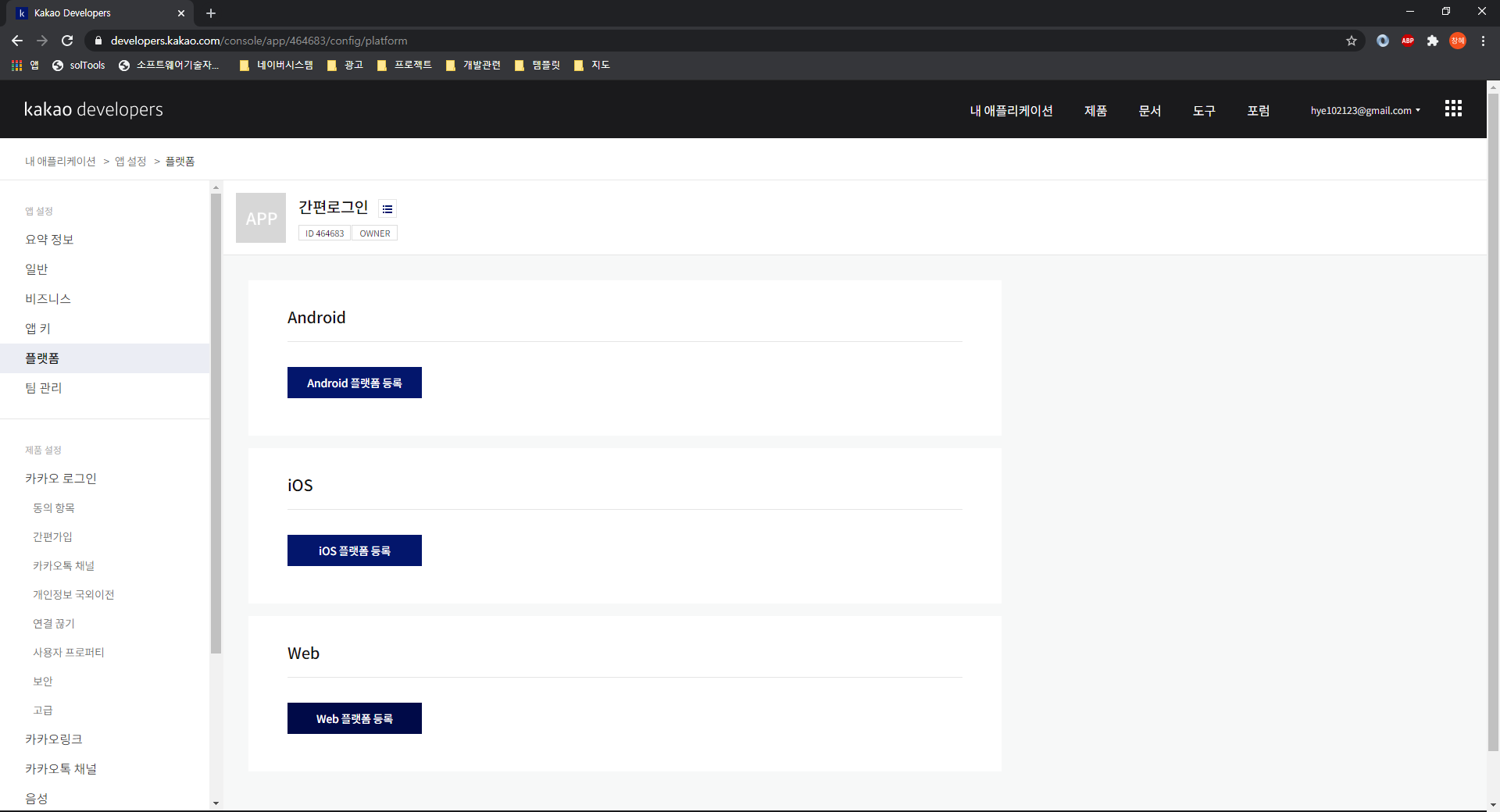
- 플랫폼 설정하기

- web 플랫폼 등록 (일단 로컬 개발 도메인으로 설정)

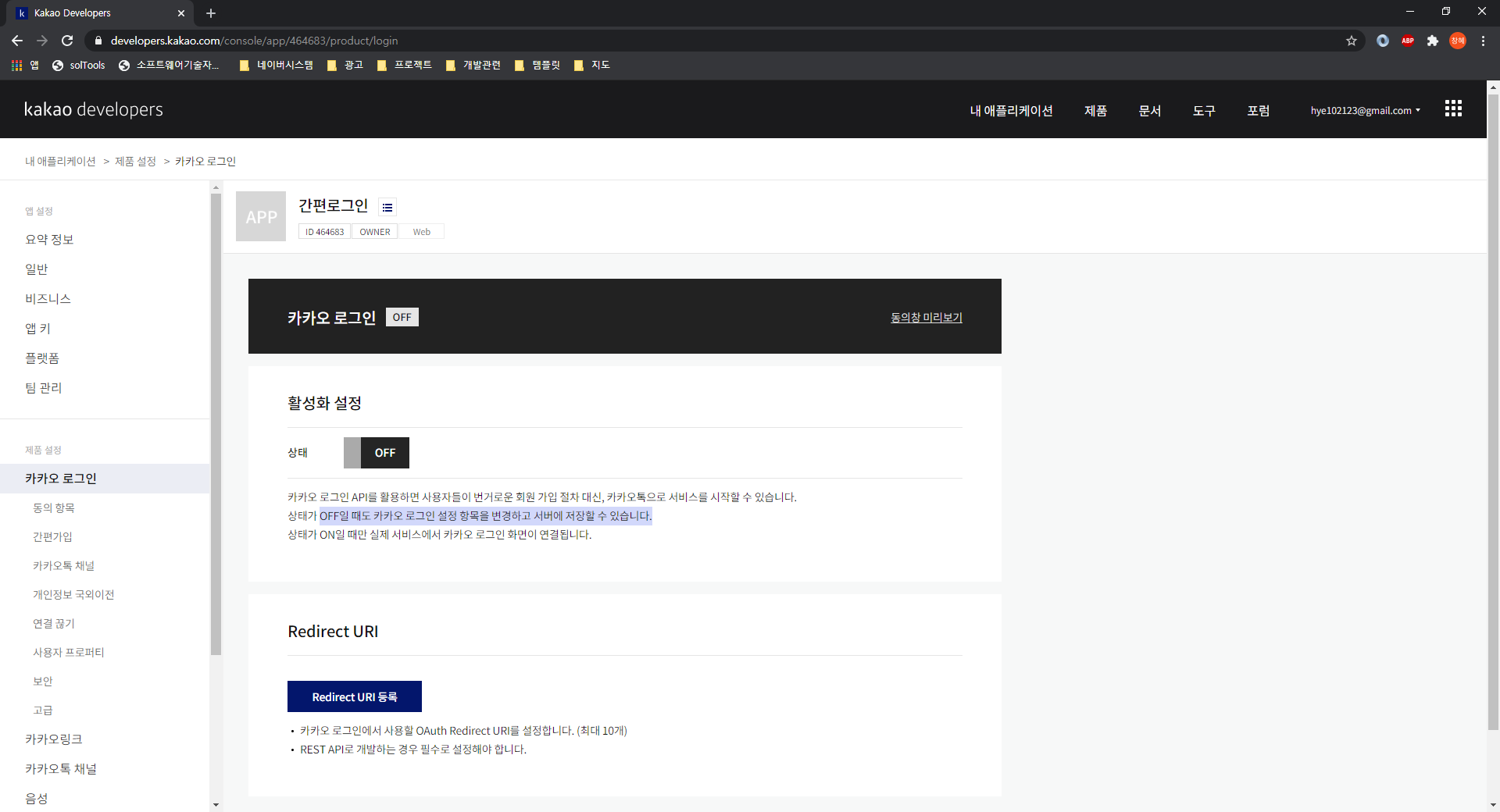
- 카카오 로그인 Redirect URI 설정 페이지

https://developers.kakao.com/tool/demo/login/login

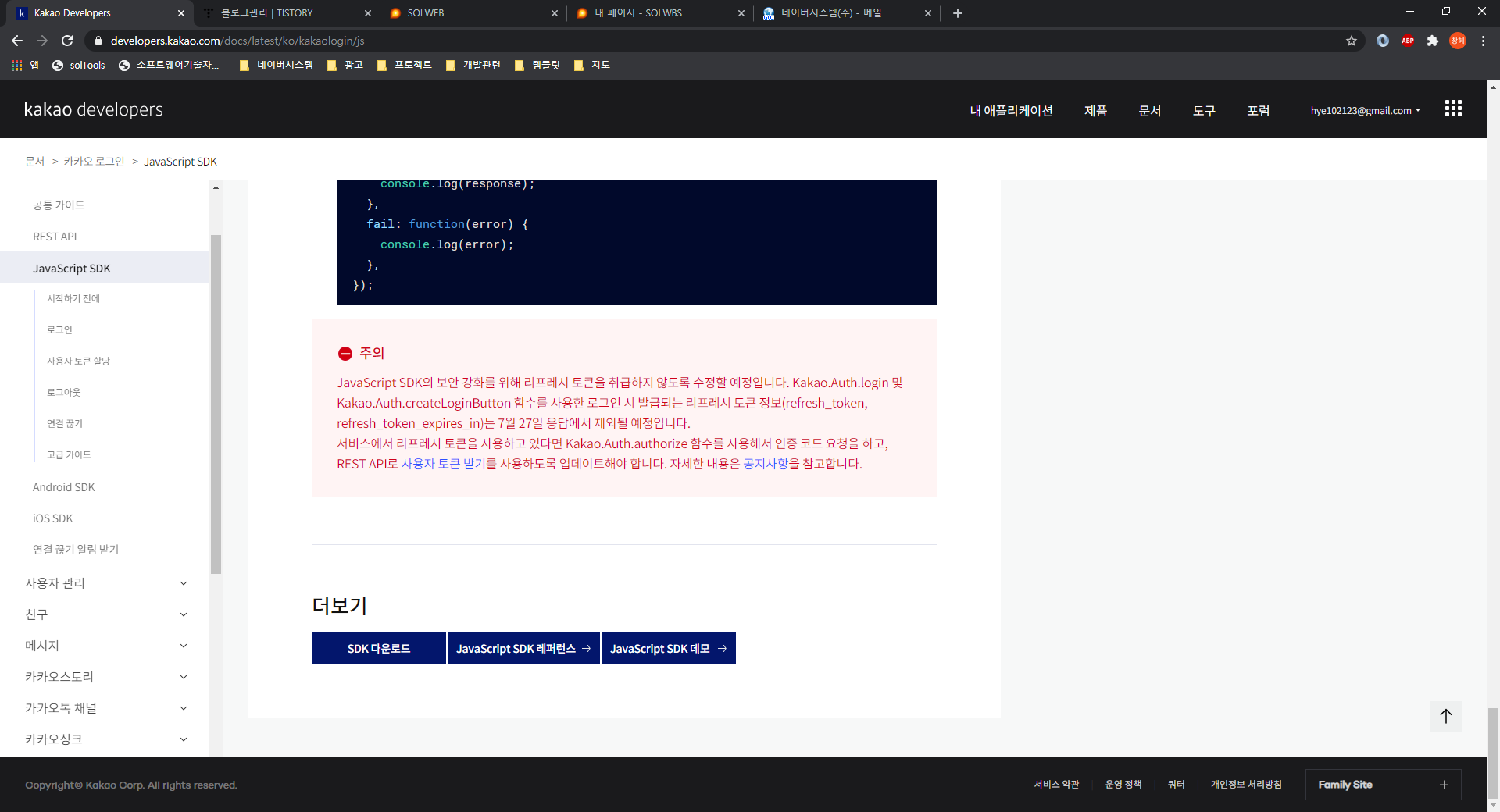
- Kakao Developers 카카오 로그인 데모에서 다음 코드를 복사
<body style="margin:0; padding:0;">
<a id="custom-login-btn" href="javascript:loginWithKakao()"><img src="//k.kakaocdn.net/14/dn/btqCn0WEmI3/nijroPfbpCa4at5EIsjyf0/o.jpg" width="222"/></a>
<p id="token-result"></p>
<script type="text/javascript">
// 웹 플랫폼 도메인 등 초기화한 앱의 설정이 그대로 적용됩니다.
// 초기화한 앱에 현재 도메인이 등록되지 않은 경우 에러가 발생합니다.
Kakao.init('c089c8172def97eb00c07217cae17495');
function loginWithKakao() {
Kakao.Auth.authorize({
// 초기화한 앱의 로그인 Redirect URI에 등록된 URI여야 합니다.
redirectUri: 'https://developers.kakao.com/tool/demo/oauth'
});
}
// 아래는 데모를 위한 UI 코드입니다.
getToken()
function getToken() {
const token = getCookie('authorize-access-token')
if(token) {
Kakao.Auth.setAccessToken(token)
document.getElementById('token-result').innerText = 'login success. token: ' + Kakao.Auth.getAccessToken()
}
}
function getCookie(name) {
const value = "; " + document.cookie;
const parts = value.split("; " + name + "=");
if (parts.length === 2) {
return parts.pop().split(";").shift();
}
}
</script>
</body>

테스트가 가능
728x90
반응형
'Front > API' 카테고리의 다른 글
| [Javascript] Naver SmartEditor 사용 및 입력 글자 수 표시하기 (3) | 2021.04.30 |
|---|---|
| [Javascript] 오픈API 활용한 주소검색 우편번호 가져오기 (1) | 2020.11.08 |
| [JavaScript] JS 라이브러리 daterangepicker 적용하기 (0) | 2019.10.28 |
| [JavaScript] 자바스크립트 달력 라이브러리 Full Calendar 사용 방법 (0) | 2019.07.14 |


댓글