[Javascript] 오픈API 활용한 주소검색 우편번호 가져오기
1. 도로명주소 오픈API 신청한 후 키 발급받기
www.juso.go.kr/addrlink/devAddrLinkRequestWrite.do?returnFn=write&cntcMenu=URL
API 신청하기 | 오픈API | 도로명주소 개발자센터
www.juso.go.kr
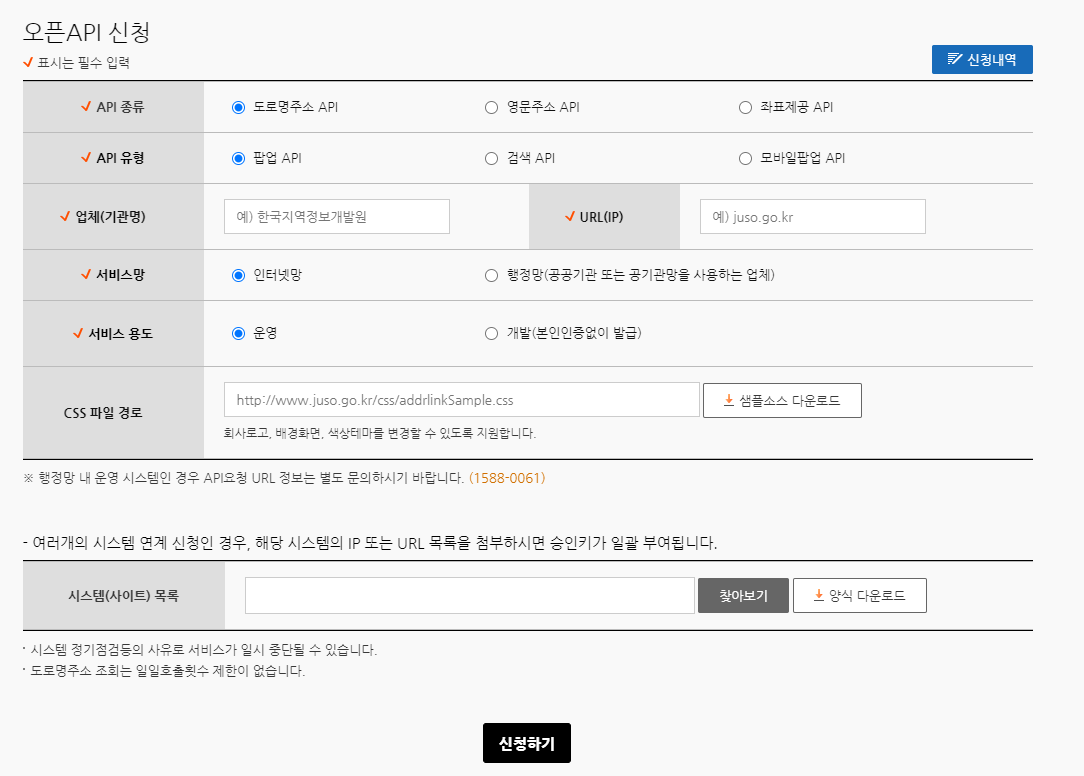
[open API] - [API 신청하기] 로 이동하면 아래와 같은 폼을 작성한 후 "신청하기" 클릭한다.
참고로 URL에는 Context-Path 를 적으면된다.

신청이 완료되면 다음과 같이 신청내역 정보가 뜬다.
스크립트 개발화면에서는 URL(IP) 주소와 승인키를 사용해야하니 복사해놓자!

2. 스크립트 코드 구현
2-1. 회원가입 입력 폼 예제 JSP 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<table>
<tr>
<th>아이디 <span>*</span></th>
<td><input type="text" id="userId" maxlength="30" placeholder="아이디를 입력해 주세요"></td>
</tr>
<tr>
<th>비밀번호 <span>*</span></th>
<td><input type="password" placeholder="비밀번호를 입력해 주세요"></td>
</tr>
<tr>
<th>이름 <span>*</span></th>
<td><input type="text" maxlength="20" placeholder="이름을 입력해 주세요"></td>
</tr>
<tr>
<th>주소</th>
<td>
<input type="text" class="zip_code" id="zipNo" readonly>
<button type="button" class="zip_code_btn" onclick="javascript:goPopup();">우편번호</button><br/>
<input type="text" placeholder="기본 주소를 입력해 주세요" id="addr"><br/>
<input type="text" placeholder="나머지 주소를 입력해 주세요" id="addrDetail">
</td>
</tr>
</table>
<script>
var goPopup = function(){
var pop = window.open("${ctx}/hp/member/jusoPopup.do","pop","width=570,height=420, scrollbars=yes, resizable=yes");
}
var jusoCallBack = function(roadFullAddr,roadAddrPart1,addrDetail,roadAddrPart2,engAddr, jibunAddr, zipNo){
document.getElementById("zipNo").value = zipNo;
document.getElementById("addr").value = roadAddrPart1;
if(addrDetail.length>30){
alert('상세주소가 너무 길어 다시 입력해야 합니다.');
return;
}
document.getElementById("addrDetail").value = addrDetail;
}
</script>
</body>
</html>
여기서 우리가 구현해볼 부분은 "주소" 태그 내에 "우편번호" 버튼을 클릭했을 때 오픈API 연동한 주소 검색 팝업창이 뜨고,
검색하여 선택한 주소를 나머지 주소 태그 내 input 값에 넣어주는 것이다.
"우편번호" 버튼을 클릭했을 때, goPopup 함수를 호출하여 팝업을 생성한다.
여기서 window.open 이 새로운 브라우저로 팝업을 띄우는 것이고, 해당 팝업의 주소와 크기 설정을 해준다.
jusoCallBack 함수는 팝업창에서 주소 검색 후 선택이 완료되었을 때 타게 될 함수이다.
2-2. 주소 검색 팝업 창 JSP 코드
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<%-- <link rel="stylesheet" type="text/css" href="${ctx }/resource/css/addrlinkSample.css" > --%>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<%
String inputYn = request.getParameter("inputYn");
String roadFullAddr = request.getParameter("roadFullAddr");
String roadAddrPart1 = request.getParameter("roadAddrPart1");
String roadAddrPart2 = request.getParameter("roadAddrPart2");
String engAddr = request.getParameter("engAddr");
String jibunAddr = request.getParameter("jibunAddr");
String zipNo = request.getParameter("zipNo");
String addrDetail = request.getParameter("addrDetail");
%>
</head>
<script language="javascript">
// opener관련 오류가 발생하는 경우 아래 주석을 해지하고, 사용자의 도메인정보를 입력합니다. ("주소입력화면 소스"도 동일하게 적용시켜야 합니다.)
document.domain = "오픈API에서 입력한 URL 주소를 입력한다";
function init(){
var url = location.href;
var confmKey = "오픈API에서 발급받은 키를 입력한다.";
var resultType = "4"; // 도로명주소 검색결과 화면 출력내용, 1 : 도로명, 2 : 도로명+지번, 3 : 도로명+상세건물명, 4 : 도로명+지번+상세건물명
var inputYn= "<%=inputYn%>";
if(inputYn != "Y"){
document.form.confmKey.value = confmKey;
document.form.returnUrl.value = url;
document.form.resultType.value = resultType;
document.form.action="http://www.juso.go.kr/addrlink/addrLinkUrl.do"; //인터넷망
document.form.submit();
}else{
window.opener.jusoCallBack("<%=roadFullAddr%>","<%=roadAddrPart1%>","<%=addrDetail%>","<%=roadAddrPart2%>", "<%=engAddr%>", "<%=jibunAddr%>", "<%=zipNo%>" );
window.close();
}
}
</script>
<body onload="init();">
<form id="form" name="form" method="post">
<input type="hidden" id="confmKey" name="confmKey" value=""/>
<input type="hidden" id="returnUrl" name="returnUrl" value=""/>
<input type="hidden" id="resultType" name="resultType" value=""/>
</form>
</body>
</html>
이 팝업의 JSP 경로는 "회원가입 입력 폼" 에서 팝업을 열 때 window.open 에 설정한 경로와 일치해야한다.
'Front > API' 카테고리의 다른 글
| [Javascript] 자바스크립트 SNS 간편 로그인 API 구현하기 (1) | 2021.05.04 |
|---|---|
| [Javascript] Naver SmartEditor 사용 및 입력 글자 수 표시하기 (3) | 2021.04.30 |
| [JavaScript] JS 라이브러리 daterangepicker 적용하기 (0) | 2019.10.28 |
| [JavaScript] 자바스크립트 달력 라이브러리 Full Calendar 사용 방법 (0) | 2019.07.14 |


댓글