반응형
[JavaScript] JS 라이브러리 daterangepicker 적용하기
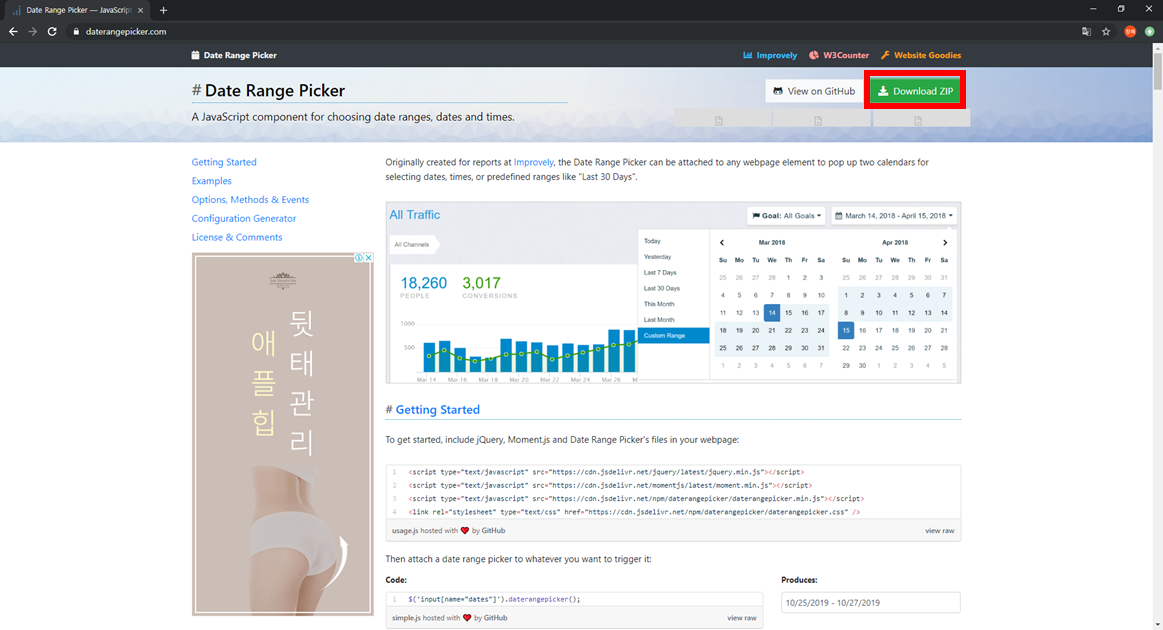
먼저 라이브러리 다운받기 위한 사이트에 들어가자.
Date Range Picker — JavaScript Date & Time Picker Library
Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days". To get started, include jQuery, Moment.js and Date Range
www.daterangepicker.com
- 오른쪽 상단에 Download ZIP을 클릭하여 라이브러리 알집파일을 다운받는다.

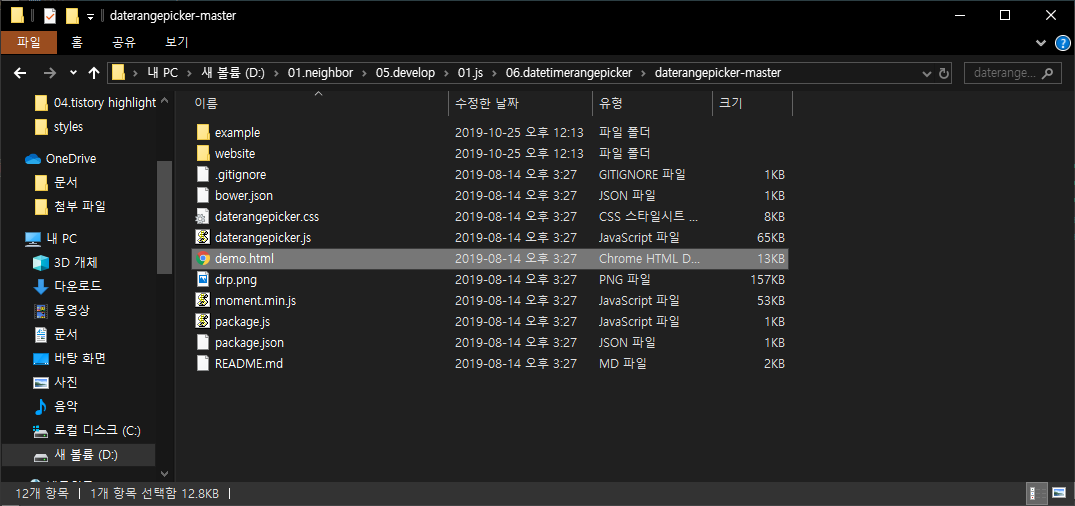
- 다운받은 압축파일을 풀면 다음과 같은 폴더가 나온다. 여기서 어떤 파일을 import 해야하는지는 위의 페이지를 참고하자.

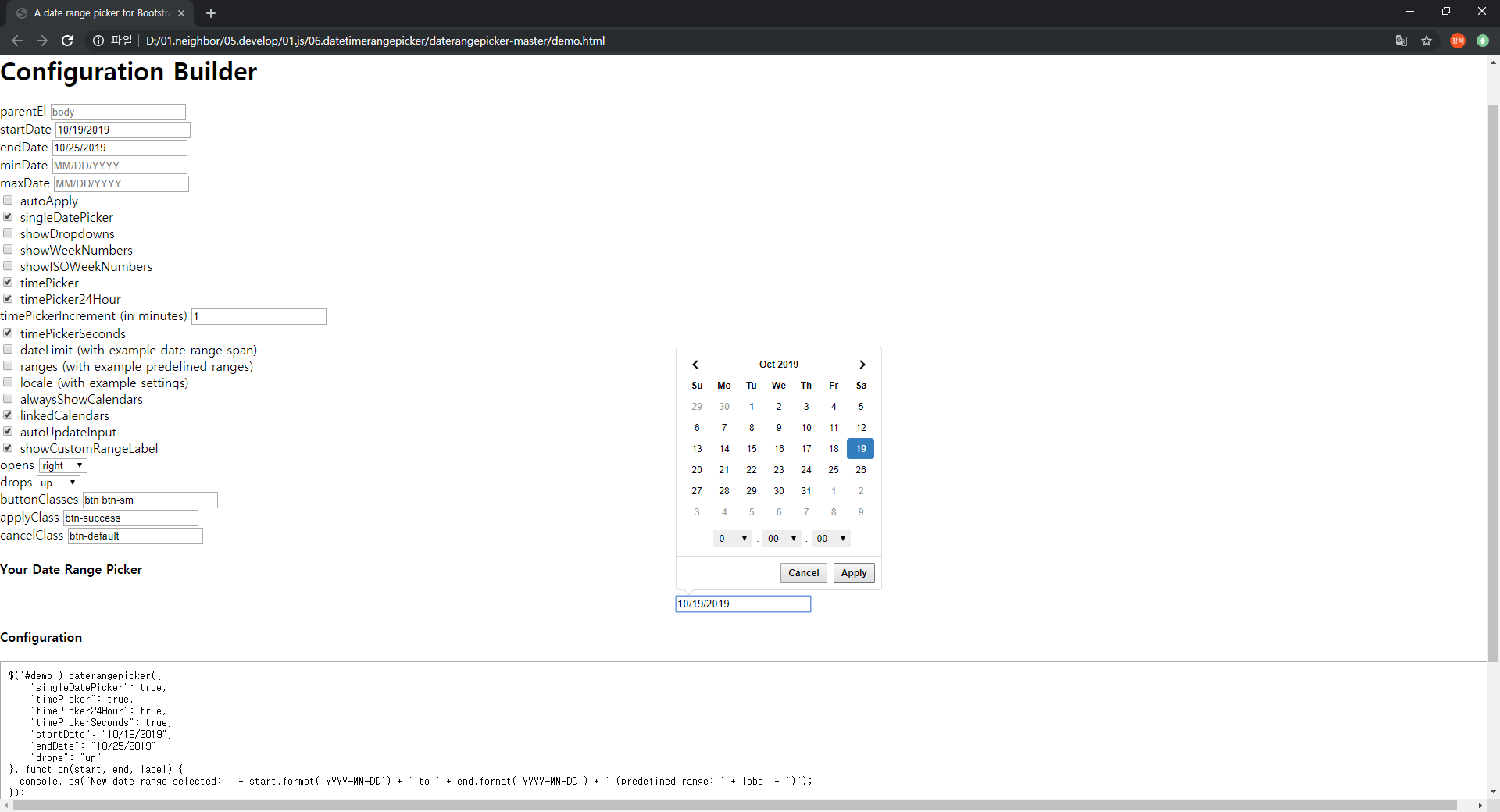
- 압축해제한 폴더에 demo.html 파일을 열면 아래와 같이 내가 원하는 달력을 사용해보고 적용하면 된다.

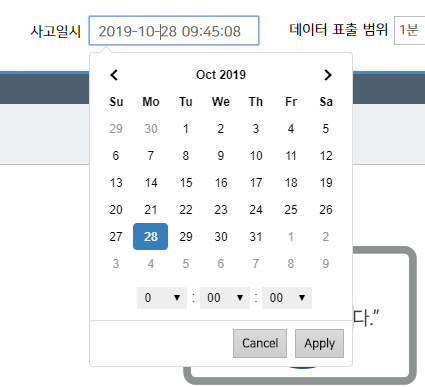
- Date Range Picker 적용한 소스와 화면
html
<label>사고일시</label>
<input id="date" class="ml8" type="text" placeholder="일자" style="width:160px;"/>
javascript
$(function(){
$('#date').daterangepicker({
timePicker: true,
timePicker24Hour: true,
timePickerSeconds: true,
singleDatePicker: true,
locale :{
format: 'YYYY-MM-DD HH:mm:ss'
},
});
$('#date').val(getDateFormat()); // 현재날짜 format에 맞게 반환하는 함수
}
이 밖의 많은 옵션들은 여기를 참고하면 된다.

728x90
반응형
'Front > API' 카테고리의 다른 글
| [Javascript] 자바스크립트 SNS 간편 로그인 API 구현하기 (1) | 2021.05.04 |
|---|---|
| [Javascript] Naver SmartEditor 사용 및 입력 글자 수 표시하기 (3) | 2021.04.30 |
| [Javascript] 오픈API 활용한 주소검색 우편번호 가져오기 (1) | 2020.11.08 |
| [JavaScript] 자바스크립트 달력 라이브러리 Full Calendar 사용 방법 (0) | 2019.07.14 |


댓글