[VueJS] VSCode 에서 VueJS 시작하기 - ① 설치 및 세팅 방법
VueJS 세팅하기 전에 VSCode와 nodeJs가 없다면 아래링크를 참고하여 다운로드 받고옵니다.
[VSCODE] Visual Studio Code 다운로드 및 설치 후 확장자 세팅방법
[VSCODE] Visual Studio Code 다운로드 및 설치 후 확장자 세팅방법 1. Visual Studio Code 다운로드 웹 퍼블리싱을 하기위해 Visual Studio Code를 다운로드하기 위해 먼저 다음 페이지로 이동하자. Dow..
haenny.tistory.com
[NodeJS] Node.js 다운로드 및 설치 방법, 버전 확인 방법
[NodeJS] Node.js 다운로드 및 설치 방법, 버전 확인 방법 Node.js 설치파일 다운로드 받으러 가기 Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org 글쓴..
haenny.tistory.com
1. Vue 개발환경 세팅
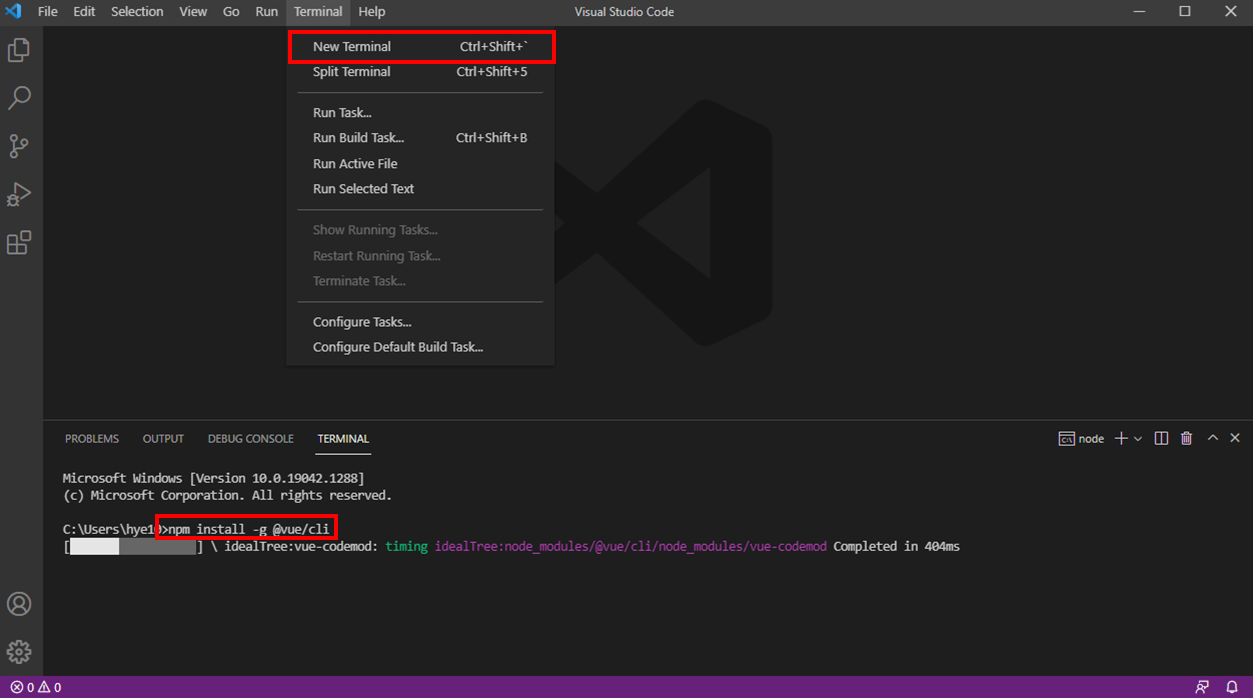
VSCode 를 열어 상단에 [Terminal] - [New Terminal] 을 선택하여 터미널을 열면, 다음과 같이 하단에 터미널창이 열린다.
터미널 창에 npm install -g @vue/cli 를 입력하여 vue 개발환경을 빠르게 다운로드 받는다.
npm install -g @vue/cli

만약 설치 중에 npm 에러가 난다면 아래 링크를 참고하여 오류를 해결해주자.
[VSCode] 터미널 PowerShell 에서 Command Prompt 로 변경하기 (Default Terminal 설정)
[VSCode] 터미널 PowerShell 에서 Command Prompt로 변경하기 (Default Terminal 설정) VSCode와 Node.js 를 설치 후 프로젝트 생성을 위해 npm 명령어를 사용하는데 다음과 같은 오류가 나는 경우가 있다. npm..
haenny.tistory.com
2. 에디터 부가기능 설치
에디터 좌측에 Extensions [Ctrl + Shift + X] 탭을 선택하여 다음 세가지 에디터를 검색한 후 install 한다.
vetur

html css support

vue 3 snippets
vue 3 snippets 를 설치해야 생코딩을 안할 수 있다.

이렇게 모든 세팅이 완료되었다.
'Front > Vue.js' 카테고리의 다른 글
| [VueJS] Eclipse SpringBoot + VueJS 시작하기 - ① 설치 및 세팅 방법 (1) | 2022.01.10 |
|---|---|
| [VueJS] VSCode 에서 VueJS 시작하기 - ③ 데이터 바인딩 기초문법 (0) | 2021.11.04 |
| [VueJS] VSCode 에서 VueJS 시작하기 - ② Vue 프로젝트 생성하기 (0) | 2021.11.04 |


댓글