VueJS 설치 및 세팅에 관련된 게시글을 먼저 참고하자
[VueJS] VueJS 시작하기 - ① 설치 및 세팅 방법
[VueJS] VueJS 시작하기 - ① 설치 및 세팅 방법 VueJS 세팅하기 전에 VSCode와 nodeJs가 없다면 아래링크를 참고하여 다운로드 받고옵니다. Visual Studio Code 다운로드 [VSCODE] Visual Studio Code 다운로드..
haenny.tistory.com
작업용 폴더 생성하기
원하는 위치에 Vue 프로젝트를 생성할 폴더를 만든다.
글쓴이는 D:\02.DEVELOP\03.VUEPROJECT 경로에 Vue 프로젝트를 생성할 것이다.

VSC 에디터에 생성한 작업폴더 열기
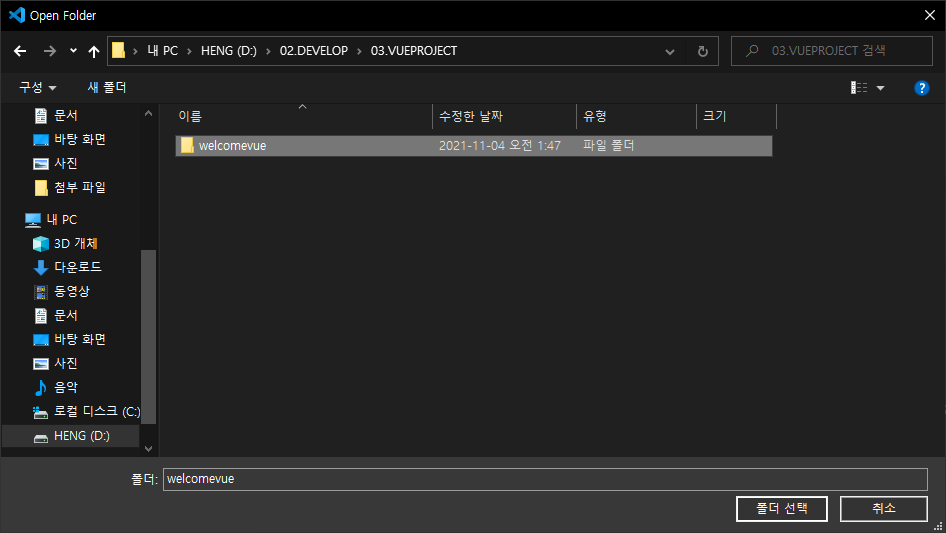
File - Open Folder 를 클릭 후 생성한 작업폴더를 선택하여 Open 해준다.

그럼 화면과 같이 생성한 폴더명이 좌측에 뜨는 것을 확인할 수 있다.

VUE 프로젝트 생성하기
프로젝트 생성을 위해 터미널 창을 연다.
참고로 화살표 위치에 마우스 커서를 두고 드래그해서 올리면 터미널 창이 올라옵니다.

vue create 프로젝트명

작업폴더 경로가 맞는 지 꼭 확인 후 명령어를 입력하도록한다.
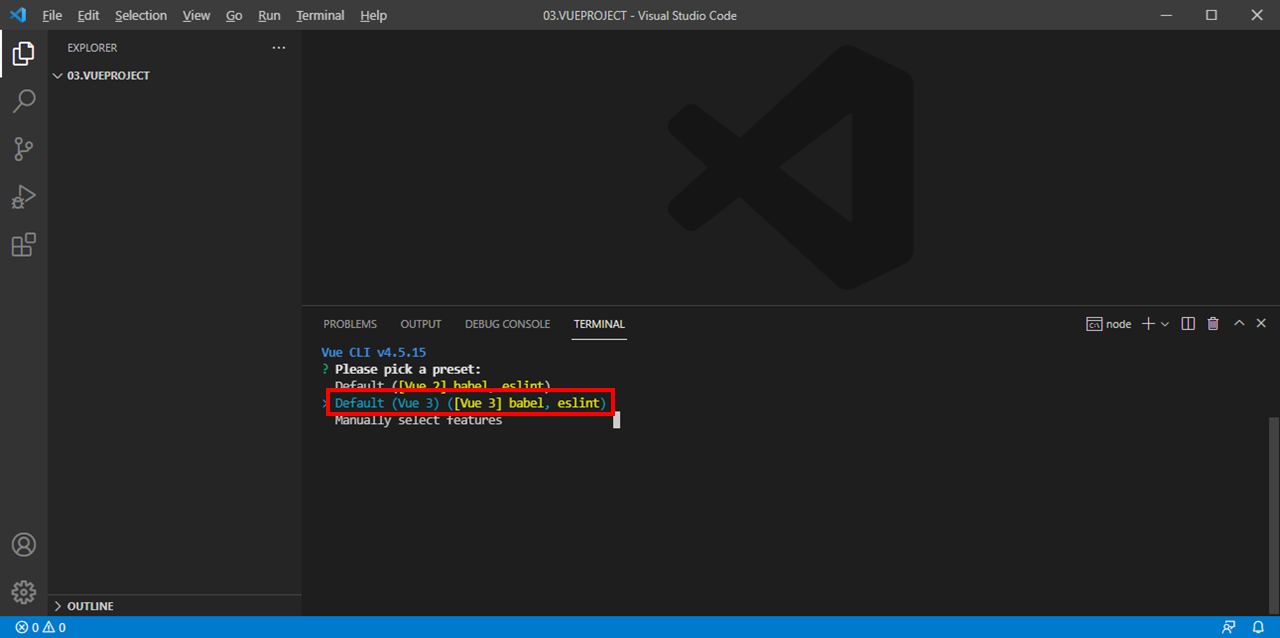
아래와 같이 [Vue 2] 와 [Vue 3]이 뜨는데 방향키를 이용하여 [Vue 3]을 선택한 후 엔터키를 친다.
그러면 해당 하위폴더로 Vue 프로젝트가 생성이 될 것이다.

생성된 프로젝트 폴더를 에디터에 오픈하기 위해 마찬가지로 File - Open folder 하면 내가 생성한 작업폴더 03.VUEPROJECT 하위 폴더로 welcomvue(프로젝트명) 폴더가 생성된 것을 확인할 수 있다.

폴더를 오픈했을 때 폴더명이 에디터에 제대로 열렸는 지 꼭 확인해주자.

App.vue 코드 수정 후 화면 미리보기
이제 코드는 src - App.vue 에다가 코드를 짜면 된다. App.vue 는 메인 페이지라고 보면된다.

코드를 짠 후 화면을 미리보고 싶다면 터미널을 열어 npm run serve 엔터를 치면 사이트 주소가 뜬다.
Local 의 주소를 Ctrl + Click 혹은 브라우저 주소창에 해당 주소를 입력하여 들어가면된다.
npm run serve

내가 입력한 코드가 바로 적용된 것을 확인할 수 있다.

'Front > Vue.js' 카테고리의 다른 글
| [VueJS] Eclipse SpringBoot + VueJS 시작하기 - ① 설치 및 세팅 방법 (1) | 2022.01.10 |
|---|---|
| [VueJS] VSCode 에서 VueJS 시작하기 - ③ 데이터 바인딩 기초문법 (0) | 2021.11.04 |
| [VueJS] VSCode 에서 VueJS 시작하기 - ① 설치 및 세팅 방법 (0) | 2021.11.04 |


댓글