[VueJS] Eclipse SpringBoot + VueJS 시작하기 - ① 설치 및 세팅 방법
1. SpringBoot 프로젝트 생성하기
New - Project - Other - Gradle Project 를 통해 프로젝트를 생성해도 되지만, 주로 유용하게 사용하는 방법을 소개해드리려고한다.
Spring Initializr 사이트에 접속한다.
프로젝트 버전 및 정보를 각자에 맞게 입력하고, Generate - Ctrl + Enter 버튼을 클릭해준다.

Project : Gradle Project
Launuage : Java
SpringBoot : 2.6.2
Project Metadata
- Group : com.tistory.haenny
- Artifact : VUE_PRJ
- Description: Vue Project for Spring Boot
- Package name : com.tistory.haenny.VUE_PRJ
- Packageing : jar
- Java : 8
Generate Ctrl Enter 버튼을 클릭하게되면 프로젝트가 통째로 압축되어 파일 다운로드가 될 것이다.
해당 압축파일을 이클립스 workspace 경로에 옮겨 압축을 풀어주자.
압축해제 시에는 중복 폴더가 생기지 않도록 '여기에 압축풀기'를 클릭해주자.

이클립스로 돌아가 프로젝트를 import 해주자.
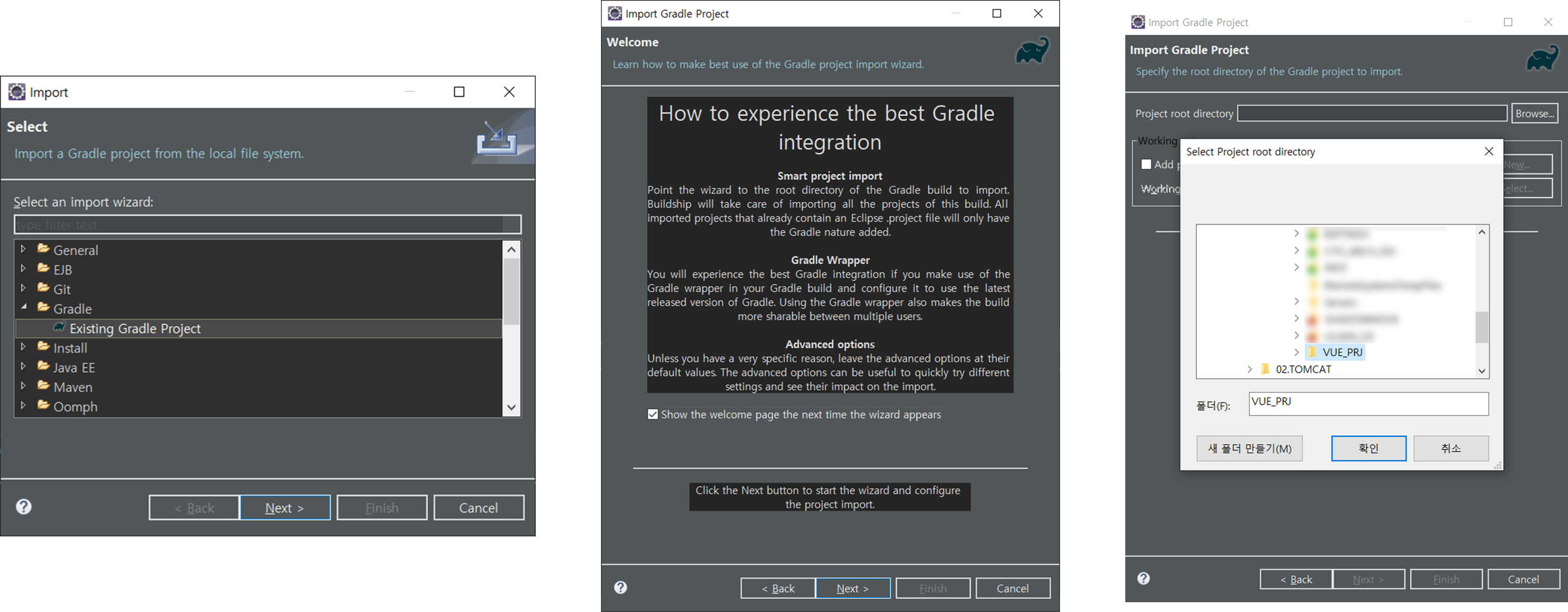
Project Explorer 위치에 마우스 우클릭 - import - Existing Gradle Project 선택하여 압축해제한 Vue 프로젝트를 선택하여 Next - .. - Finish로 프로젝트 임포트를 완료해주자.

2. Vue-CLI 3.0 설치하기
Vue-CLI 설치하기 전에 Node.js 설치가 필요하다.
[NodeJS] Node.js 다운로드 및 설치 방법, 버전 확인 방법
[NodeJS] Node.js 다운로드 및 설치 방법, 버전 확인 방법 Node.js 설치파일 다운로드 받으러 가기 Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org 글쓴..
haenny.tistory.com
위 게시글을 보고 Vue-CLI 3.0 설치를 완료했다면, 위에서 생성한 스프링 프로젝트를 생성했던 경로의 명령프롬포트 창을 실행시켜 Vue-CLI 프로젝트를 생성해준다.
D:\02.DEVELOP\01.EGOVMAP\eGovFrameDev-3.8.0-64bit\workspace\VUE_PRJ
각자의 경로에서 프롬포트 창을 열었다면 다음 명령어를 입력해준다.
프로젝트 명은 vue로 작성하였고, SVN으로 소스관리를 하기때문에 no-git 명령어도 같이 입력해주었다.
vue create vue --no-git



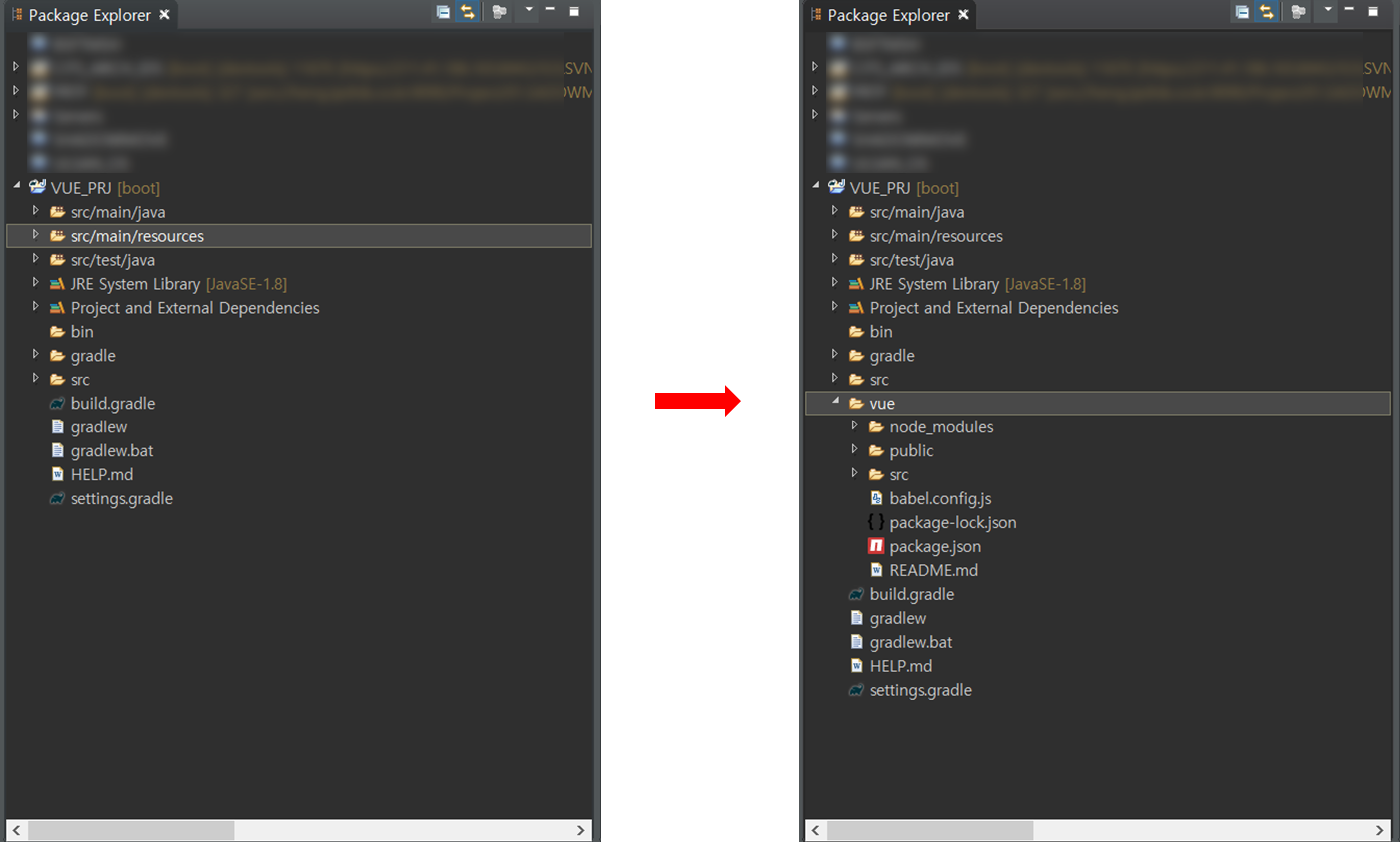
다시 이클립스로 돌아와서 프로젝트를 새로고침(F5) 해보면 생성했던 프로젝트에 vue 폴더가 생겨났음을 알 수 있다.

vue 폴더 아래 vue.config.js 파일을 생성해 아래 내용을 입력해준다.
module.exports = {
outputDir: "../src/main/resources/static", // npm run build 빌드 시 파일이 생성되는 위치
indexPath: "../static/index.html", // index.html 파일이 생성될 위치
devServer: { // Back-End, Spring Boot의 내장 was 주소 입력
proxy: "http://localhost:8080"
},
chainWebpack: config => {
const svgRule = config.module.rule("svg");
svgRule.uses.clear();
svgRule.use("vue-svg-loader").loader("vue-svg-loader");
}
};
npm run build
작성이 완료되었다면, Vue-CLI 3.0 경로(VUE_PRJ\vue)의 명령프롬포트 창에서 npm run build 명령어를 이용해서 빌드한다.

빌드가 완료된 후 이클립스 프로젝트를 새로고침하면 vue.config.js 에서 설정한 파일들이 src/main/resource 폴더에 빌드되어있는 것을 볼 수 있다.

npm run serve
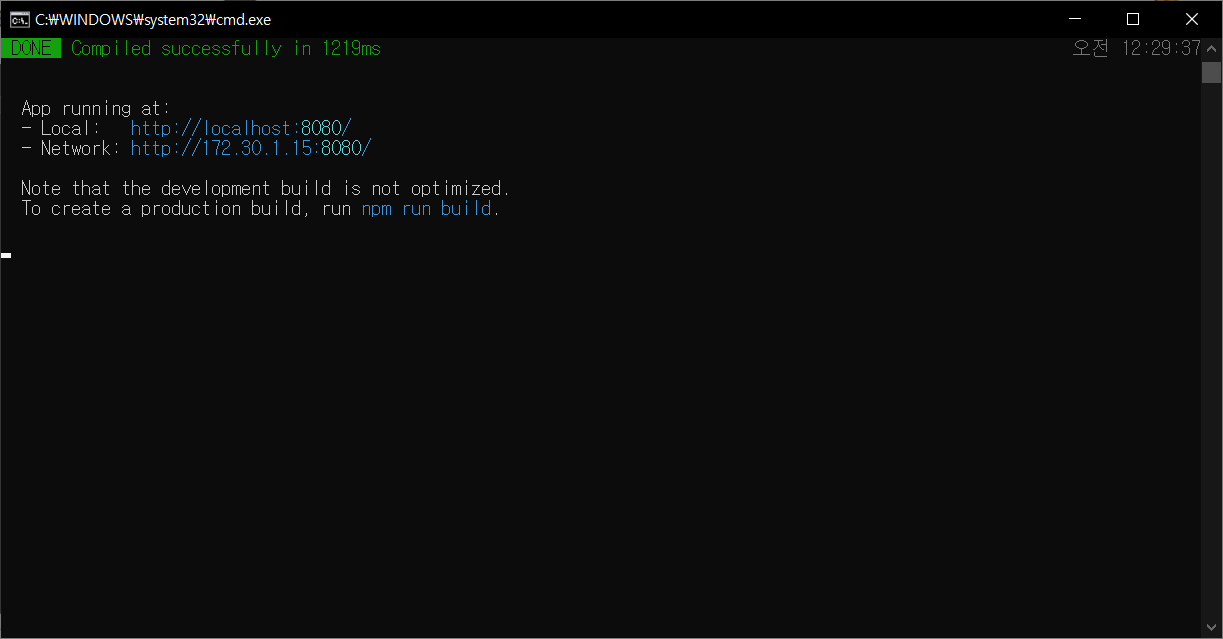
설정이 모두 완료되었다면 Vue-CLI 3 경로의 명령프롬포트 창에서 npm run serve 명령어를 입력하여 서버를 실행시키자.

브라우저를 열어 localhost:8080 접속하면 Vue 기본 템플릿 화면이 뜨는 것을 확인할 수 있다.

3. Vue 플러그인 설치하기
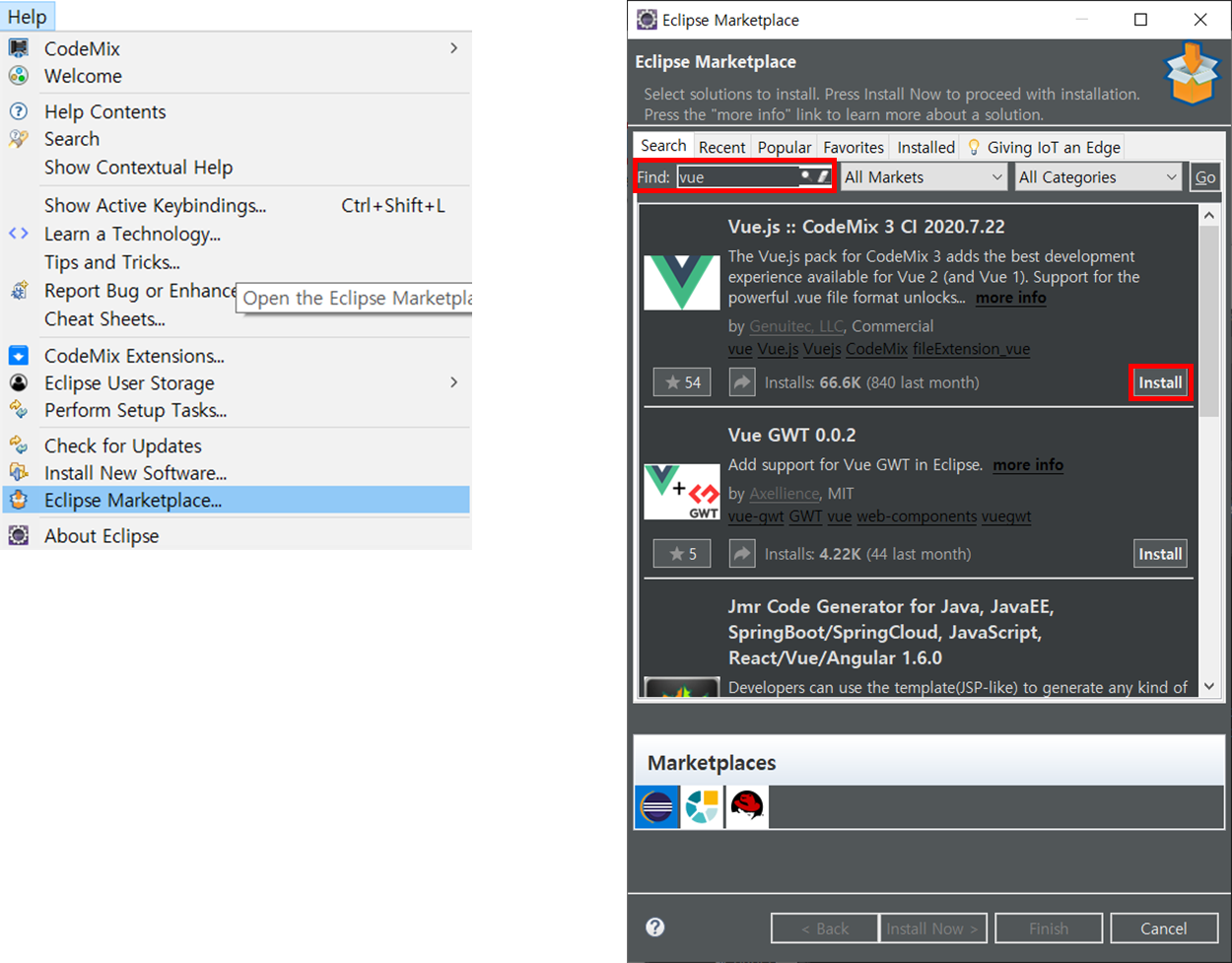
이클릭스 상단에 Help - Eclipse Marketplace... 선택하여 Find 에 vue를 검색해 install 을 눌러 Next 클릭 후 약관에 동의한 후 설치를 완료하자.

vue 플러그인이 적용된 것을 확인할 수 있다.

'Front > Vue.js' 카테고리의 다른 글
| [VueJS] VSCode 에서 VueJS 시작하기 - ③ 데이터 바인딩 기초문법 (0) | 2021.11.04 |
|---|---|
| [VueJS] VSCode 에서 VueJS 시작하기 - ② Vue 프로젝트 생성하기 (0) | 2021.11.04 |
| [VueJS] VSCode 에서 VueJS 시작하기 - ① 설치 및 세팅 방법 (0) | 2021.11.04 |


댓글