[VueJS] VSCode 에서 VueJS 시작하기 - ③ 데이터 바인딩 기초문법
[VueJS] VSCode 에서 VueJS 시작하기 - ① 설치 및 세팅 방법
[VueJS] VSCode 에서 VueJS 시작하기 - ① 설치 및 세팅 방법 VueJS 세팅하기 전에 VSCode와 nodeJs가 없다면 아래링크를 참고하여 다운로드 받고옵니다. Visual Studio Code 다운로드 [VSCODE] Visual Studio C..
haenny.tistory.com
[VueJS] VSCode 에서 VueJS 시작하기 - ② Vue 프로젝트 생성하기
[VueJS] VSCode 에서 VueJS 시작하기 - ② Vue 프로젝트 생성하기 VueJS 설치 및 세팅에 관련된 게시글을 먼저 참고하자 [VueJS] VueJS 시작하기 - ① 설치 및 세팅 방법 [VueJS] VueJS 시작하기 - ① 설..
haenny.tistory.com
오늘은 간단하게 VueJS는 어떻게 데이터 바인딩을 하는 지, 왜 데이터 바인딩 문법을 쓰는 지만 살펴보도록 하자
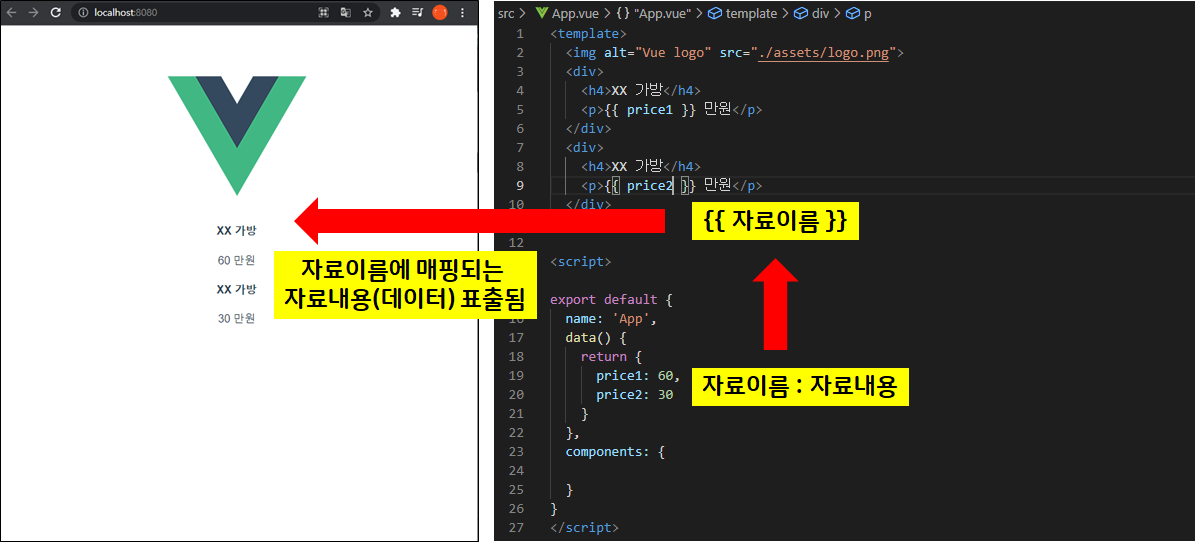
데이터 바인딩
HTML 화면 요소를 뷰 인스턴스의 데이터와 연결하는 것을 의미한다.
<p>{{ price1 }} 만원</p>
뷰 인스턴스의 data 객체의 속성들을 {{}} - 콧수염괄호를 사용하여 데이터 텍스트를 삽입한다.
<h4 :style="h4style">XX 가방</h4>
<h4 v-bind:style="h4style">XX 가방</h4> // v-bind: 의 v-bind 생략 가능
데이터 바인딩은 DOM 객체의 텍스트 뿐만 아니라 HTML 속성에도 데이터 바인딩이 가능하다.
데이터 바인딩 문법은 왜 쓰는가?
1. HTML에 하드 코딩 해놓으면 나중에 변경이 어려움
- 가변적인 데이터를 보여주는 경우
2. Vue의 실시간 자동 렌더링 기능
- 데이터를 변경하면 데이터와 관련된 HTML에도 실시간으로 반영됨 (재렌더링됨)
: 웹앱과 같이 (부드럽게) HTML이 화면전화없이 재렌더링이 됨
자주 변할 것 같은 (가변) 데이터들을 데이터로 보관하고 HTML에 {{ 바인딩 }} 하는 것
'Front > Vue.js' 카테고리의 다른 글
| [VueJS] Eclipse SpringBoot + VueJS 시작하기 - ① 설치 및 세팅 방법 (1) | 2022.01.10 |
|---|---|
| [VueJS] VSCode 에서 VueJS 시작하기 - ② Vue 프로젝트 생성하기 (0) | 2021.11.04 |
| [VueJS] VSCode 에서 VueJS 시작하기 - ① 설치 및 세팅 방법 (0) | 2021.11.04 |


댓글